为中国开源事业加油
– 纪念 OSChina.NET 收录超过2万个开源项目
自 OSChina.NET(开源中国)成立三年以来,小编们勤勤恳恳地以平均每天20款的速度收录着每一个能找到的开源软件(项目),包括每一款软件的介绍(翻译),文档链接,下载链接,截图等等。截至2012年4月3日,OSChina.NET 收录的软件/项目(包括极少部分商业软件)达到2万款。为了让用户更方便的找到自己需要的开源软件,我们给所有的软件都归类了,目前一共有15个大类,308个小类。
大家都知道开源的理念在国内的推广远远不及国外。 在所有我们收录的开源项目中,由国人发起或者参与的项目不到1000个,活跃的项目、知名的项目就更少了。我们并不认为国内的开发者们对开源软件关注的少或者使用的少,我们相信有很多公司的业务是跑在开源软件之上的。我们缺少的是一个开源的生态系统,一个良好的环境来开发、维护、使用高质量的开源软件。
OSChina.NET 整个网站从操作系统到Web前端都是使用开源软件搭建起来的,我们深知开源项目给软件开发,以及整个IT产业带来的好处,我们希望通过实际行动来推动开源理念的普及,特别是推动中国开源软件事业的发展。
我们在这里做出以下倡议,希望认同我们理念的朋友能和我们一样以实际行动支持开源事业的发展。
假如你是开源软件作者/贡献者
1. 提交你的开源项目到 OSChina.NET,我们非常乐意推广你的开源项目
2. 尽量解答用户提出的关于你项目的问题
3. 以开放的心态接受别人的贡献、批评
4. 不要重复发明轮子
假如你是开源软件爱好者
1. 如果你看到有未被 OSChina.NET 收录的开源项目,欢迎提交
2. 如果你发现 OSChina.NET 收录的项目资料有误或者不详细的,欢迎指正、补充
3. 不要崇洋媚外,不要做喷子
4. 不要重复发明轮子
假如你是IT公司
1. 向开源软件贡献金钱或者代码
2. 分享开源软件在实际项目中的使用心得、经验
3. 积极参加、组织开源相关的活动
4. 不要重复发明轮子
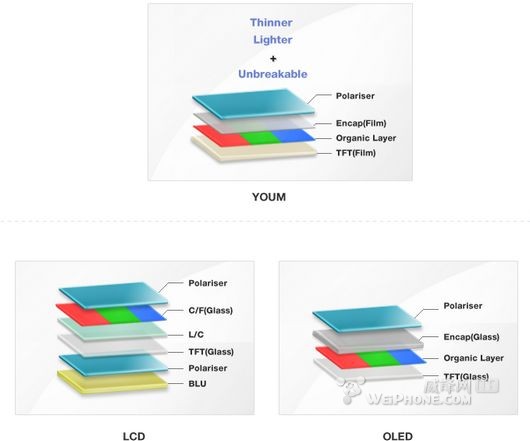
 据悉,三星公司日前已经为“Youm”向美国专利和商标局发出了商标申请,申请文件中同时包含了下面的Logo:
据悉,三星公司日前已经为“Youm”向美国专利和商标局发出了商标申请,申请文件中同时包含了下面的Logo: 
 三星在CES 2011上展出的可弯曲屏幕 新闻来源:威锋网
三星在CES 2011上展出的可弯曲屏幕 新闻来源:威锋网
 经国务院同意,国家发展改革委、工业和信息化部、教育部、科学技术部、中国科学院、中国工程院、国家自然科学基金会日前印发了《关于下一代互联网“十二 五”发展建设的意见》。根据《意见》,到2015年,全国约70%的高校外网网站系统支持IPv6(国际互联网协议第6版)。
经国务院同意,国家发展改革委、工业和信息化部、教育部、科学技术部、中国科学院、中国工程院、国家自然科学基金会日前印发了《关于下一代互联网“十二 五”发展建设的意见》。根据《意见》,到2015年,全国约70%的高校外网网站系统支持IPv6(国际互联网协议第6版)。