之前当我们每次谈到JavaScript性能测试的时候,无论是Google的Octane benchmark测试,还是Mozilla的Kraken测试,Chrome浏览器都当之无愧的成为跑分之王,但从Firefox 18.0开始,Chrome浏览器JavaScript测试跑分王的宝座将会受到冲击,因为从Firefox 18 开始,Mozilla将正式开启开发长达1年之久的的新一代JavaScript引擎——IonMonkey。
IonMonkey新一代引擎的启用,不仅能大幅提高Firefox的JavaScript性能,还能提高浏览器的安全性及其他性能。新优化方法包 括类型特殊化(Type specialization),内联函数,线性扫描寄存器分配算法,无效代码删除,循环不变量移动等。
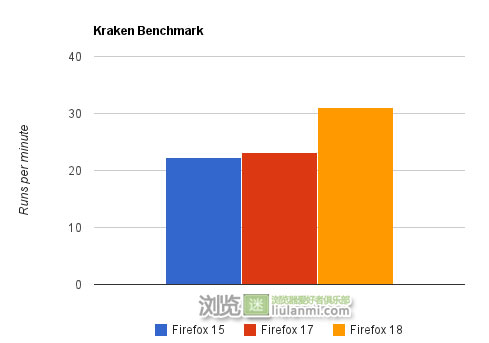
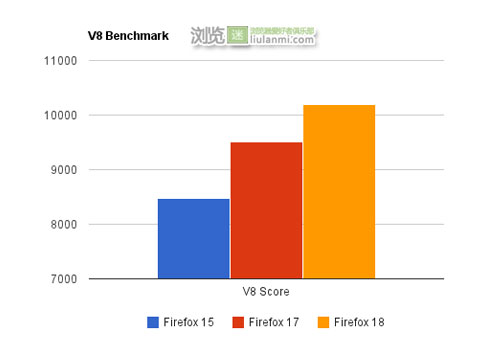
以下是Firefox 18与之前几个版本几项测试的对比结果:

在Kraken测试中,Firefox17的分数是2602ms,而Firefox18 在1921ms。(时间越低越快)

在 Google v8 benchmark 测试中,Firefox15为8474分,Firefox17为9511分。而Firefox18跑出了10188分,比Firefox17快了7%,比Firefox15足足快了20%。
当然如果各位浏览器正在使用Firefox 18 Nghtly版本,如果你发现了其他一些新的功能和改进,欢迎大家留言讨论。