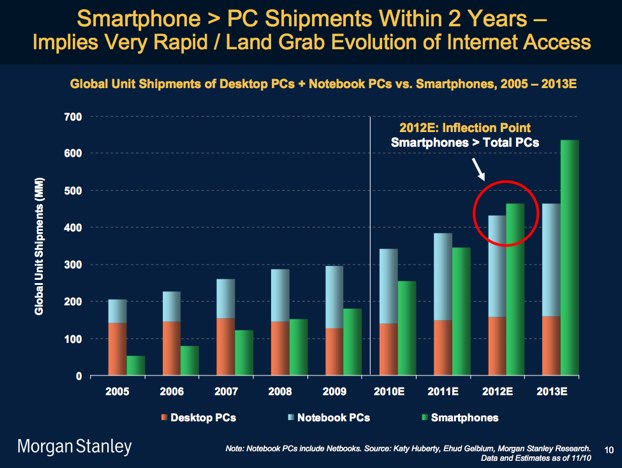
在未来的12个月内,通过移动设备进入网络的人数将很有可能超过PC设备。随着人们花费在APP上的时间越来越多,这种行为更加速了人们转向移动设备步伐。事实上,相关数据也证明了这种行为倾向。而人们在网络上的主要行为之一“搜索”也许需要得到重新的认识。
- 摩根斯坦利曾预测,到2012年末,智能手机的出货量将首次超过台式机、手提电脑以及上网本的总出货量

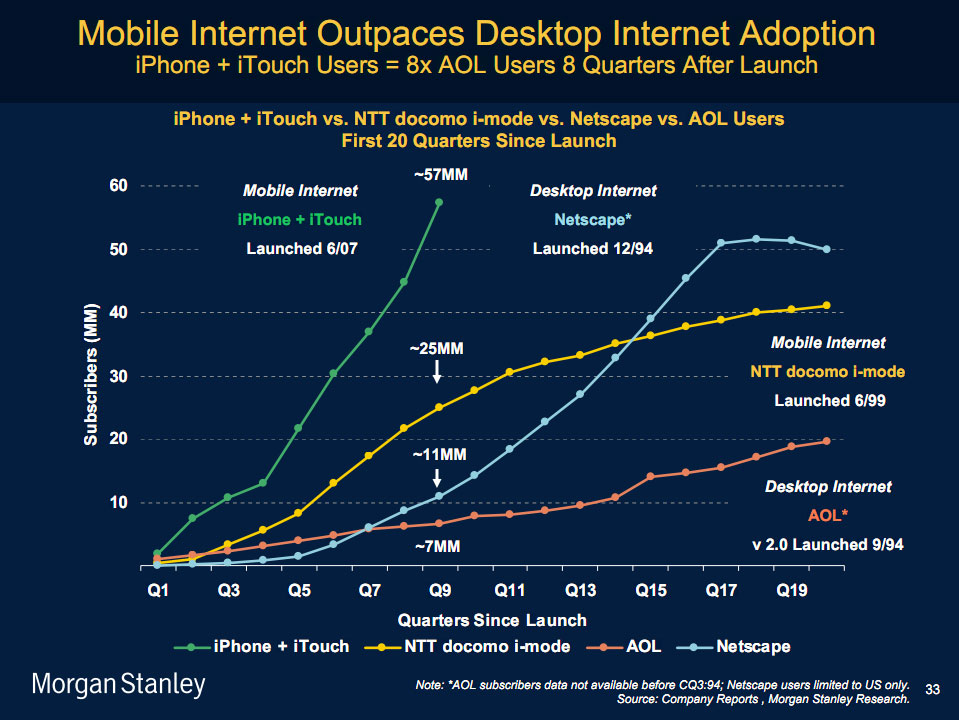
- 从2010年以来,智能手机每季度的出货量都超过了PC。而人们对智能手机的快速适应能力超过了历史上任何其它产品

- Email是人们使用电脑最常用的一个应用,而来自Comscore研究数据显示,2010年以来,通过PC进入Email的流量不断下降,而通过移动设备进入Email的流量仅10年11月份就增加了36%。
这 些数据都显示了这种转变趋势是多么的惊人,而这种行为的变化势必给整个行业带来巨大变革。搜索更是首当其冲。移动时代,人们不断转向各种APP,传统那种 以超链接形式呈现的网页结构的市场势必会不断萎缩。而建立在这种网页基础上的Google搜索引擎,正是其巨大业务的基础。当越来越多的人们通过各式各样 的APP搜寻自己想要的东西时,这意味着什么呢?
事实上,人们在移动设备(智能手机、平板等)上使用搜索引擎的几率比在PC上少的多。这不 仅因为移动设备上搜索引擎的体验比较糟糕,继续依循PC上的思路从网页到网页再到网页……,这在移动设备上显然具有一些先天性缺陷:小的屏幕、速度慢等。 相反,APP则带来一种全新的体验模式,它无需你从这到那,一键式就可以获得自己需要的东西,而很多需求目前基本已可以通过APP得到满足。最后,当发现 自己需要某些需求时,人们可能不会去搜索该问题,而是搜索与此相关的APP并将其下载,一旦发现该APP可以满足自己的需求,那么以后就不会通过搜索引擎 来寻找这方面的答案。
因此,移动设备上的搜索引擎需要重新设计,不能再在各个网页之间来回折腾,而应该借鉴一下APP的思想,能否直接给出某种答案、数据等,也就是如何直接给到我需要的东西。这也正是美国互联网教父Paul Graham最近所说的我们需要一个新的搜索引擎的原因,而我们之前介绍过的可视搜索引擎OoLone以及Siri+ Wolfram Alpha模式,也许是一个不错的尝试。
文章来自 36氪