毫无疑问Red Hat的确是许多企业在考虑使用Linux时的选择,但近年来形势已经开始逆转。除了Novell SUSE Linux Enterprise Server积极地迎头赶上外,最近Ubuntu的始创人也意图向Red Hat开战。
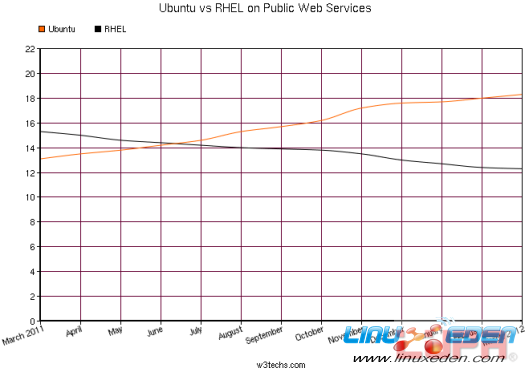
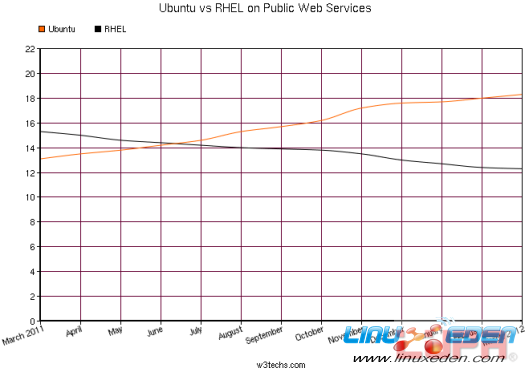
Ubuntu始创人Mark Shuttleworth最近就在他的个人博客中,以Ubuntu vs RHEL in enterprise computing为例发表了一篇文章,表示在企业Linux的范畴,Ubuntu比Red Hat Enterprise Linux(RHEL)更为优胜。文中他为了支持自己的论点,更列出了W3Techs最近的数据。
Shuttleworth表示根据W3Thehs的数字,从2011年夏天起,使用Ubuntu作为网页伺服器的用户比RHEL更多,Ubuntu的企业市场正在成长,相反RHEL却呈现下跌倾向。的确如果看W3Techs的分析,在2012年3月,在Linux上运作的网站中,18.6%使用的都是Ubuntu,只有12.1%使用RHEL。当然在W3Techs的报告中除了Ubuntu和RHEL外,还有列出其他的Linux版本。众所周知Ubuntu来自Debian,CentOS来自Red Hat,如果把它们的使用率也算在内的话,Ubuntu和RHEL的形势又会否不同?

W3Techs的结果显示Debian的使用率为30.1%,CentOS则占28.8%,可见Ubuntu仍然胜过RHEL。事实上笔者身边有不少过往采用CentOS架设网页伺服器的用户,现在已经改用了Ubuntu,以往使用RHEL的,也开始转用Novell SUSE Linux Enterprise Server,看来三国鼎足而立的局面,还会持续一段时间。