如果你想创造一些令人印象深刻的网页,OSCHINA 有很多的 JavaScript 插件,而本文中我们将向你介绍6个JavaScript插件,可轻松创建惊人的网页效果。这些插件非常方便创建在线演示或幻灯片,添加到你的页面中绝对是一个很酷的东西。我敢肯定,这些插件可以节省您的时间,避免重新发明轮子,其中一些使用CSS3技术可创建更加酷的效果,如旋转。
ScrollPath
ScrollPath 可以让你按特定的路径对页面中的内容进行滚动显示,你如果不清楚具体意思可以通过下面的演示页面查看效果,通过向下键进行滚动。
http://joelb.me/scrollpath/

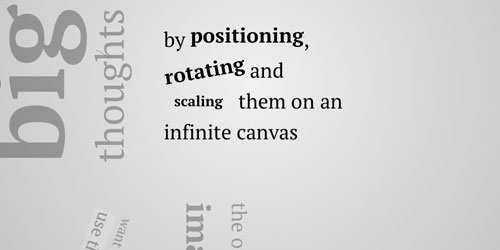
Impress.js
impress.js 是一个Javascript程序包,它的功能是让你制作出令人眩目的内容展示效果,主要里利用了CSS 3D Transforms 里的旋转,扭曲,缩放等特性,所以,只有最新版的Firefox,或谷歌浏览器或苹果浏览器才能看到它产生的效果,好像在还未出世的IE 10 浏览器里也可以用。

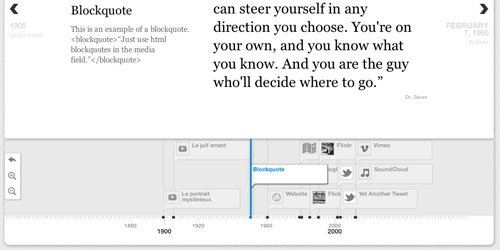
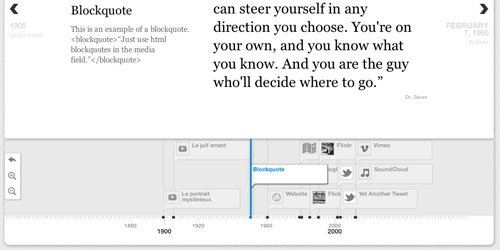
Timeline
jQuery Timeline 是拉动来自不同来源的媒体。支持 YouTube,Flickr,VIMEO,谷歌地图和SoundCloud从Twitter Tweets和媒体的拉动支持。在未来将支持更多的媒体类型。

Reveal.js
这是一个基于CSS的3D幻灯片工具。它不依赖任何外部类库,除了已经被包含在发布代码中的 highlight.js。

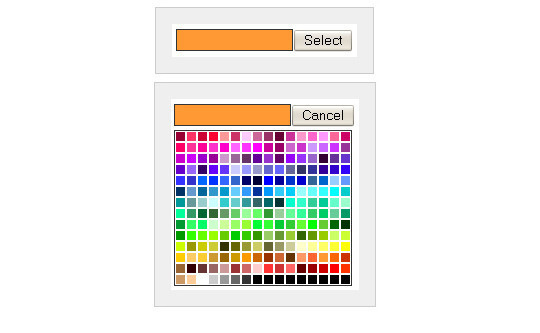
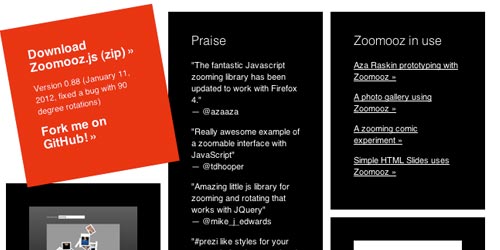
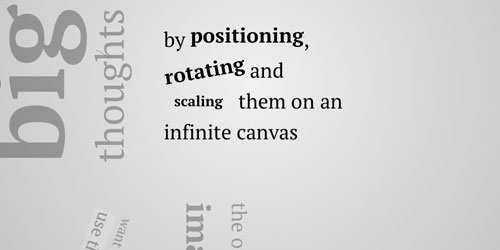
Zoomooz
Zoomooz 是一个易用的 jQuery 插件让网页的元素可进行优雅的缩放操作,特别适用相册网站。

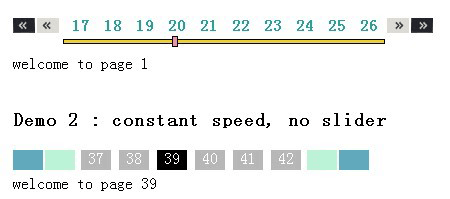
Timelinr
jQuery Timelinr 用来加强时间表的显示,支持水平和垂直的布局。