图片的滑动展示在网站设计中使用非常普遍,可用于解决方案、产品和服务的各种展示,而借助 JavaScript 和 CSS3 可让这些效果实现起来更加简单。
本文介绍 11 个网站滑动效果设计非常帮的案例供你参考:

Cool combination of scroll and left with easing animation.

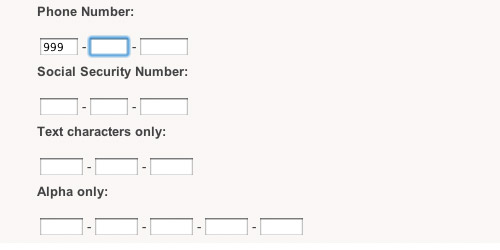
Slider with integrated tooltips and modal dialogs.

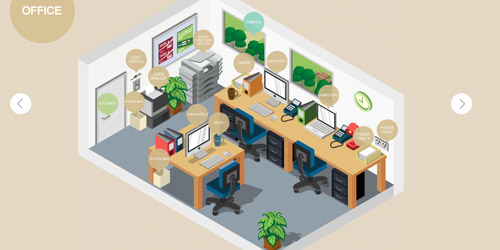
Take a while to load but it’s pretty impressive slider, a different kind of thumbnail view.

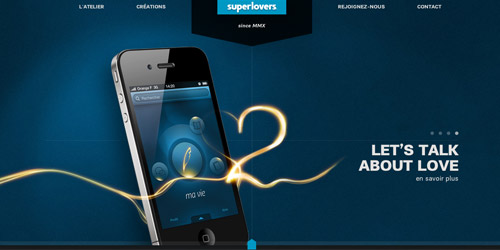
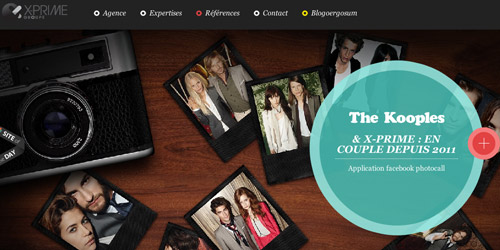
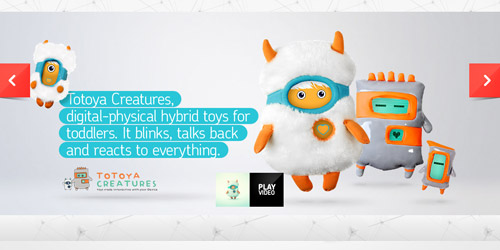
Unique slider with an animated call-to-action button.

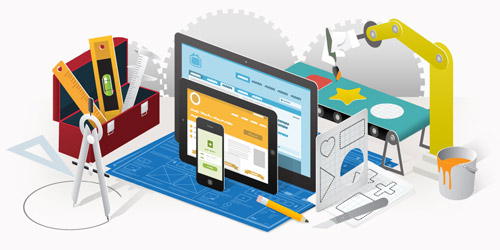
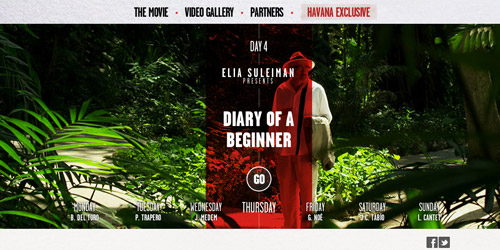
Another cool slider with a custom made animation.

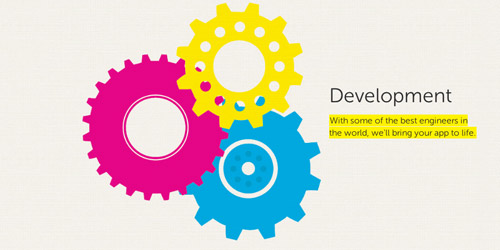
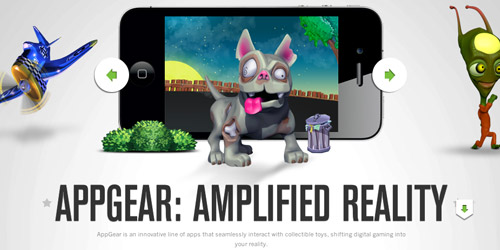
A simple and yet elegant slider with CSS3 animation.

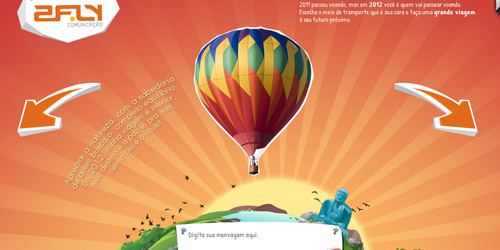
A backward compatible slider with CSS3 rotation. Pretty cool!

A content slider with different design on each slide.

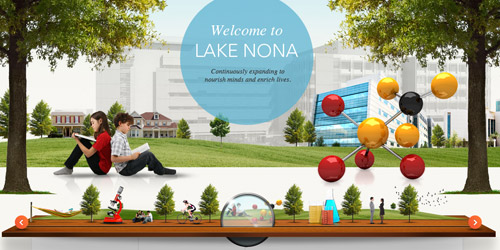
One of the famous technique – parallax slider.

Pretty cool concept, sort of like an accordion plus slider!

Honestly, I reckon this look like a carousel but it has a cool effect on it.
via queness