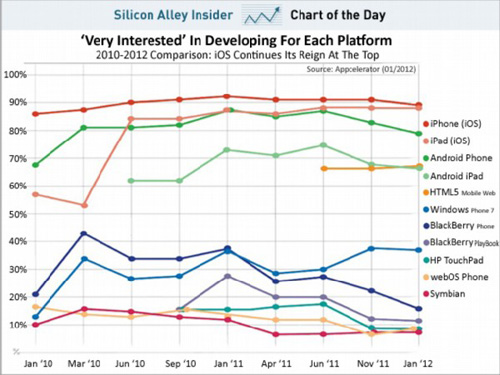
IDC最近一份关于移动应用开发的调查报告显示,Androdid开发者对谷歌的移动操作系统平台的兴趣正在下降。尽管依然有79%的开发者表示对Android “非常感兴趣”,但IDC的调查报告显示,一些迹象表明在2012到2013年间,Android 将随着遇到的问题,市场份额会出现大的变化。解决这些问题,对于谷歌如何维持Android 生态系统的活力来说意义重大。同样,独立开发者也要意识到这些问题将给自己的商业计划带来困难。
1、Android 的碎裂化问题
现如今,用户手中的Android 系统版本各异。相信你已经看到过有很多关于开发者如何为最低通用版本编码 的文章(现在可能是2.3版本了)。但是,不止在操作系统方面存在Android 版本碎裂化这个问题。在SDK开发工具上,也没有统一的标准。你可能要为六种尺寸的屏幕编码,不同的按钮、键盘,有的可能根本就没有按钮……好吧,你可以 在一个代码分支上为所有的这些设备编码(这种方案即笨拙又不容易实现),或者开发多个版本(听起来就很糟糕)。当然,如果回报还不错的话,这么做也未尝不 可,可事实上并非如此。
2、投资的回报
这似乎是既定的法则:Android 应用的利润一般都比 iOS 应用的利润少。这可能是因为人们在买手机时更关注它的功能而不是应用的质量,但是这意味着开发者将获得较少的利润。如果开发者拥有的时间和资源有限,在需 要选择平台时,平台已经建立的基础将变得不再重要,他们更关心的将会只是:“我能否赚到钱?”
3、克隆应用的数量
让我们先假设你有一款优秀的应用,它能做一些与众不同的工作,可能是能够联机到社交网络上、处理 PIM 数据,或者能提供一种新的游戏玩法。然后你有办法让你的应用从成千上万个应用里脱颖而出。但是,接下来就会有数不清的开发者开发出克隆版本,从而拉低你的 应用的价格,和你展开竞争。Android 商店几乎是一个无法无天的社会。如果不解决这一问题,让开发者面对不公平的竞争,还有多少开发者愿意在里面做应用推广呢?
4、选择哪家商店销售你的应用?
Google Play商店、亚马逊的Android商店、Barnes and Noble’s Nook Apps……有很多地方你可以选择用来销售你的应用。这是市场方面的碎裂化问题,而且,有时候它也会让设备型号变得纷乱繁杂。这就意味着要建立更多的版本、协议等等,这些都会是令你头痛的工作。与此相反的是,iOS 和 Windows 手机就没有这么多繁杂的工作要做。
像EA和Ubisoft这样的公司或许可以应付这些问题,但是那些个人开发者是不可能把他们所有的时间都花在应用商店的管理上的。有时候,当平台已经不再处于快速发展阶段时,开放和免费并不是做好的选择。
5、解决竞争问题
现如今,Windows Phone正在不断的发展。AT&T也将在4月份,用Lumia 900和HTC Titan 2对Android 的生态系统发起冲击。倘若Android 对以上问题还束手无策的话,将面临被开发者抛弃的危险。开发者可能会转投其它诸如Windows Phone平台,并思考这个新平台可以做什么、开发环境如何、能否在新的市场里名扬万里、能否为我带来更大的利润?虽然外国的月亮未必比自家的圆,但倘若能为开发者带来更高的回报和长期良好回报的承诺,Windows Phone将挖走很多开发者。
事实上,IDC的调查指出,对Windows Phone感兴趣的开发者的数量在不断增加,40%参与此次调查的开发者表示,对为微软的移动平台开发应用很感兴趣。而这一数字已经超过对Android平台很感兴趣的开发者数量的一半。
虽然Android 平台依然占据很大的市场份额,但倘若对以上问题没有好的解决办法,未来发展恐怕会困难重重。
英文原文:Five Reasons Why Developers Need To Be Wary About Android