表单在网页中扮演着十分重要的作用,从用户登录注册到留言评论,都离不开表单。一个设计精美方便的表单,可以提高用户交互的质量。下面给大家介绍10款设计简单但是外观精美的jQuery和CSS3表单,希望对大家有所帮助。
1、发光的HTML5表单
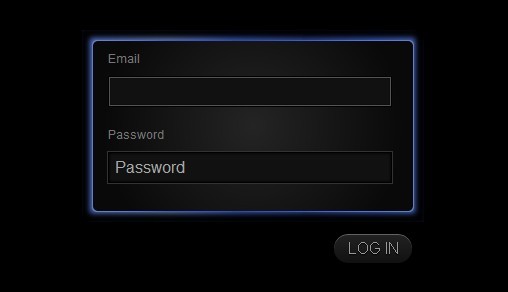
这是一款非常漂亮的HTML5登陆表单,当表单获取焦点时,表单四周就会呈现出发光动画的效果,并不断地进行颜色渐变;当表单失去焦点时,停止发光。其中颜色渐变的动画只有基于webkit的浏览器才有效果,比如chrome和safari。

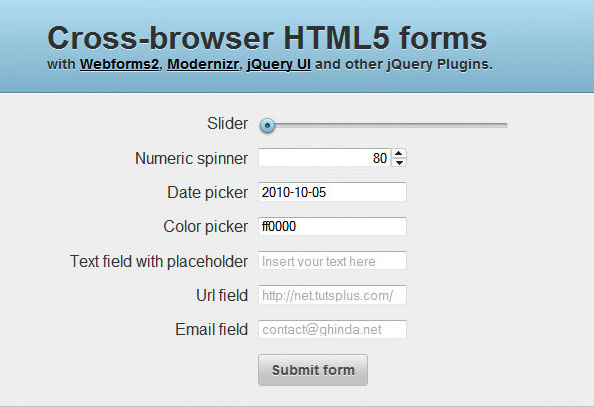
2、带滑动条、日历、取色器等常用功能的HTML5表单
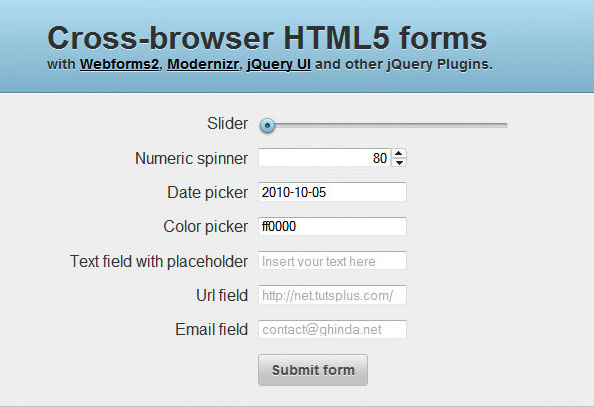
这是一款非常经典的CSS3&HTML5表单,我之所以称之为经典,是因为在这个表单中集成了不少我们开发中常用的控件,比如Slider 滑动条、数字框、日历、取色器、url地址框、email地址框,不像有些CSS3表单,纯粹是外观上比较迷人但功能却不是很丰富。就外观上而言,这个 CSS3表单也非常不错,还算大气。
这个CSS3表单主要用到了Webforms2,Modernizr, jQuery UI以及其他的jQuery插件

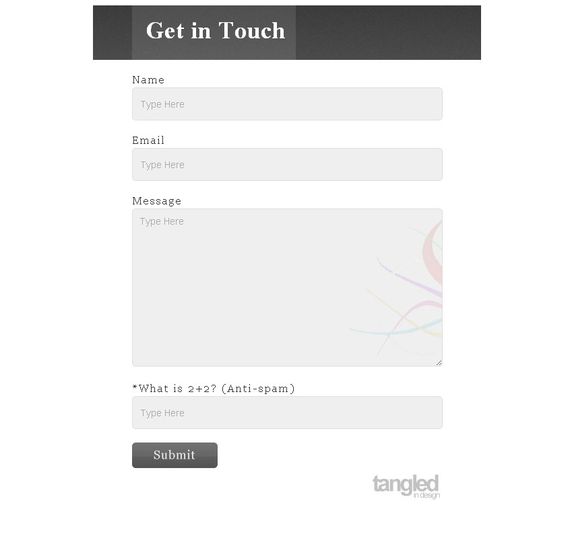
3、HTML5 CSS3表单

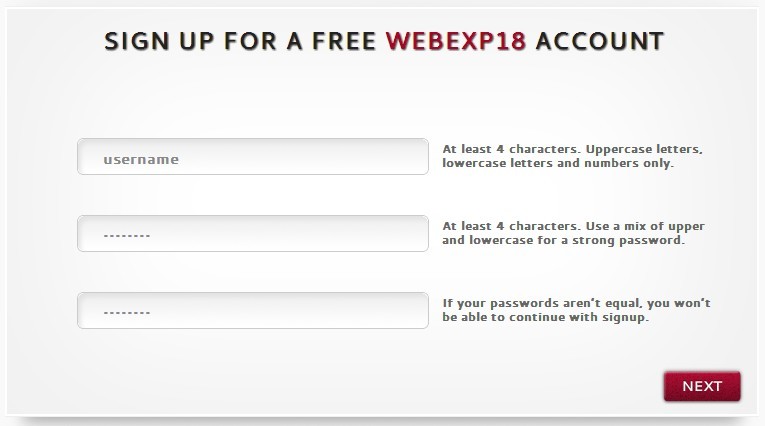
4、jQuery和CSS3的多步骤注册表单
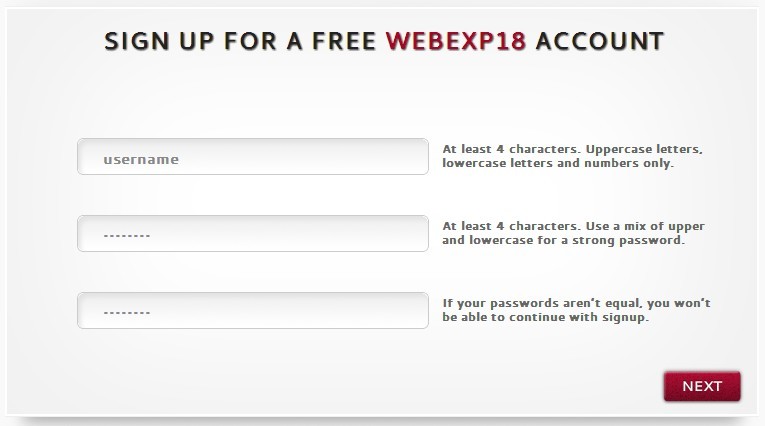
这是一款基于jQuery和CSS3实现的多步骤注册表单,当用户注册时,该表单将引导用户分步完成注册信息的填写并作注册信息的合法性验证,每一个注册环节都会在下面的进度条中体现出来,在IE8及以上浏览器中测试通过,IE6应该也支持的,大家可以帮忙试试。

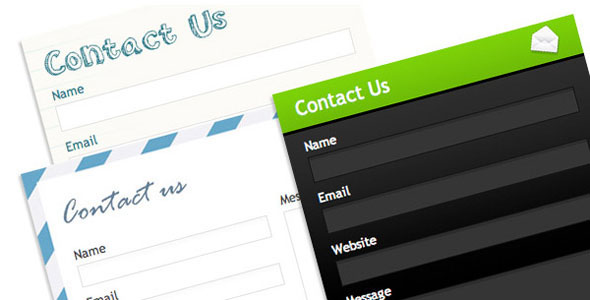
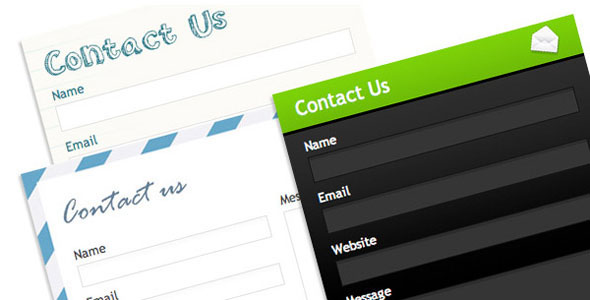
5、5个精美实用的CSS3留言表单
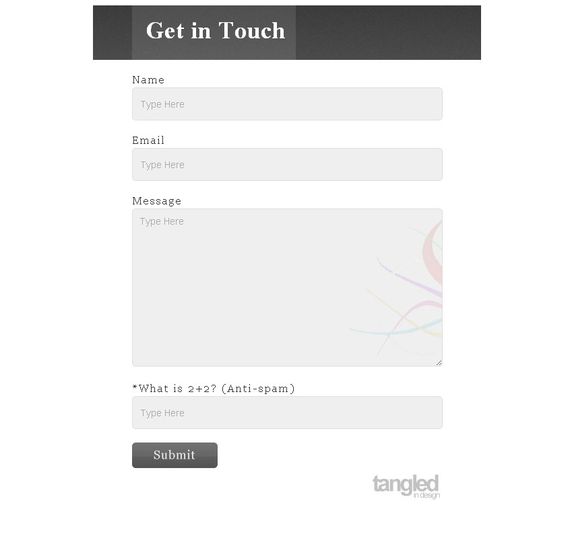
在很多网站中,我们经常会用到留言功能,留言一般会让用户填写昵称、电子邮箱、网站和留言信息,如何设计一款漂亮的留言表单?下面分享5个比较精美的CSS3留言表单供大家参考。

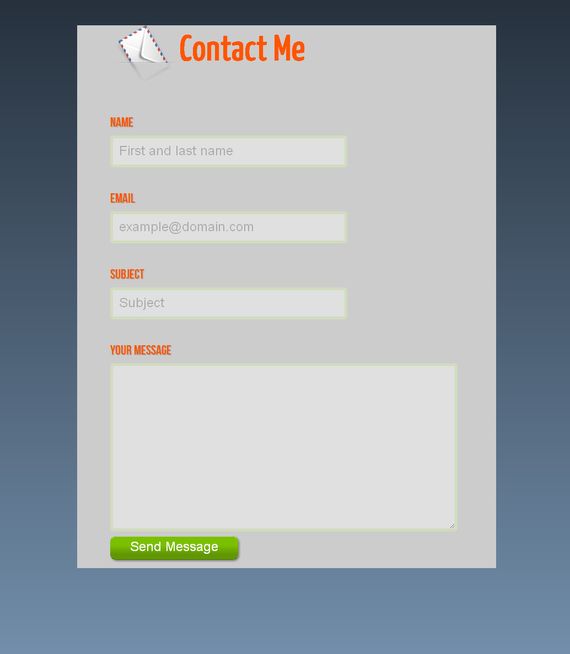
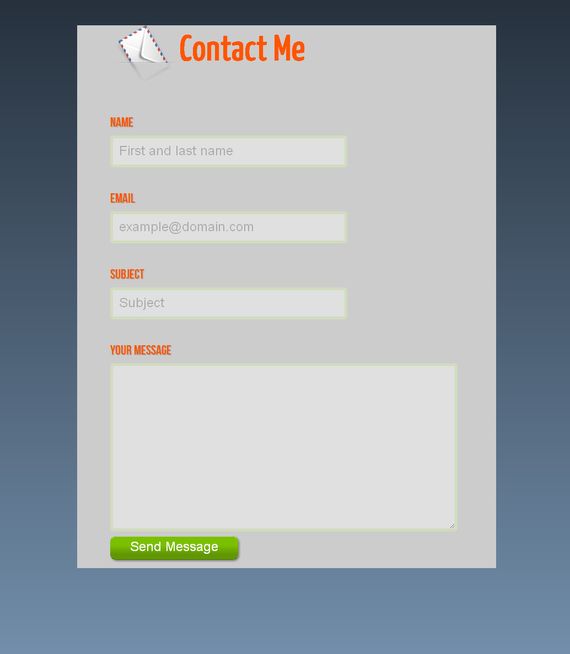
6、HTML5 CSS3联系表单

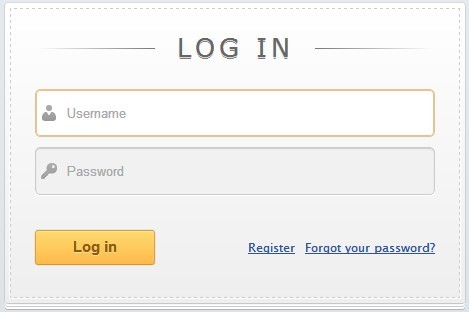
7、HTML5和CSS3登录表单
这是一款基于HTML5和CSS3的登录表单,非常简洁而又美观。该HTML5表单所用到的HTML 5的特性:
◆ placeholder – 输入框的简短提示,当该输入框获得输入焦点时,该提示信息自动消失
◆ required – 指定该输入元素是否必须提供
◆ autofocus – 指定输入框是否在页面加载完毕自动获取输入焦点
◆ type=”password” – 指定密码输入(非HTML5专有)

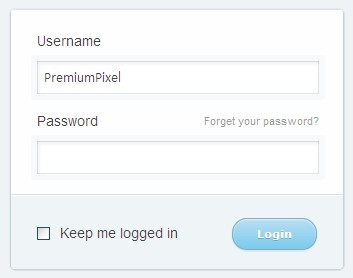
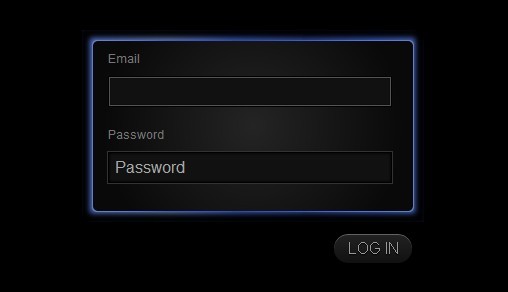
8、简单美观的CSS3登录表单
这是一款基于CSS3的简单美观的登录表单,仅仅用几行简洁的CSS3代码,就能打造出一个非常实用的登录表单,一起来看看吧。

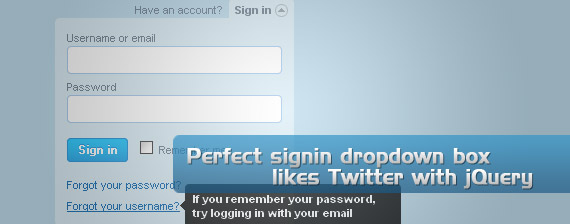
9、基于jQuery的仿Twitter下拉登录表单
这是一个基于jQuery的仿Twitter的下拉登录表单,让用户直接可以在当前页面登录而不用跳转到另外的登录页面,另外由于可以展开和折叠,也并不会占用太大空间。

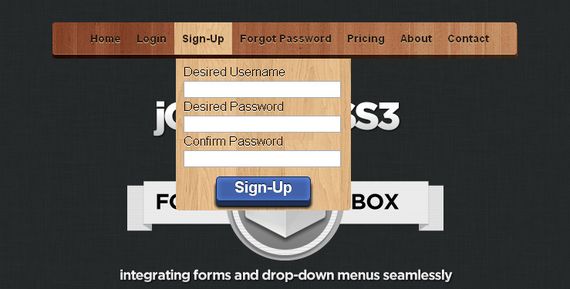
10、下拉菜单表单

以上就是设计比较简单精美的CSS3和jQuery表单,
转载请注明出处:html5_dev的专栏