如果你此前错过2012 Google I/O上的精彩瞬间,现在有个好消息要告诉你–谷歌公司在YouTube创建了一个Android视频特辑。该特辑由Android Developer Relations Tech Lead Reto Meier制作出来。

在这些视频中,我们看到的都是现场直播的视频。
播放:
• Design
• Develop
• Distribute

如果你此前错过2012 Google I/O上的精彩瞬间,现在有个好消息要告诉你–谷歌公司在YouTube创建了一个Android视频特辑。该特辑由Android Developer Relations Tech Lead Reto Meier制作出来。

在这些视频中,我们看到的都是现场直播的视频。
播放:
• Design
• Develop
• Distribute
【赛迪网讯】7月7日消息,据国外媒体报道,谷歌周四已否认微软有关Android僵尸网络的指责。
微软工程师特里-金克(Terry Zink)周二表示他发现Android设备正被用来发送垃圾邮件,金克认为可能是黑客控制了一个存在于Android设备间的僵尸网络,这些受控制的设 备登陆用户的雅虎邮箱帐户,而且滥发垃圾邮件,这些邮件大多来自中东、亚洲和东欧国家。
一位谷歌发言人表示,分析结果表明,目前没有证据直接表明这次垃圾邮件事件是因为Android僵尸网络引起的,垃圾邮件发送者正在使用受到病毒感染的电脑登陆用户邮箱,然后利用假的移动签名,以设法绕过他们正在电子邮件平台中使用的反垃圾邮件机制。
诚然,垃圾邮件并不会直接透露是通过Android设备从雅虎邮箱发出的,杀毒软件公司Sophos认为他们似乎源于缺乏抵抗力的谷歌Android智能手机或平板电脑。
当然,连接到雅虎邮件上的被攻破的电脑可能插入Message-ID,覆盖雅虎自己的Message-ID,并在邮件底部写有“Sent from Yahoo! Mail on Android”的签名,从使垃圾邮件看起来似乎是从Android设备中发出的。
如果谷歌能提供相关证据,那将是一件非常有趣的事,但到目前为止,谷歌尚未提供出来证据。
而且金克也承认,有关Android僵尸网络的说法并没有确凿的证据,有可能是病毒入侵了个人电脑,也有可能是垃圾邮件提供者的一个非常复杂的欺骗手段。
【赛迪网讯】7月11日消息,据国外媒体报道,甲骨文周二宣布收购社交媒体管理公司Involver以便创建一个最全面的基于云的社交平台。
这个合作预计在今年夏季末正式完成。这两家公司将一起促进甲骨文所说的社交媒体的全部潜力并且通过与有购买者需求的客户建立联系提高品牌忠诚度。
Involver周二在声明中称,这次收购是把世界上的两家最好的公司结合在一起。通过把本公司行业领先的社交营销解决方案与甲骨文的全面的云 结合在一起,用户将能够从接触更多的社交选择中受益,包括以前收购的Collective Intellect、RightNow和Virtue。
这个收购交易的条款没有披露。
Involver称,它的技术将扩展甲骨文的社交平台,帮助用户轻松地和节省成本地建立跨社交网络的应用和体验。
甲骨文在5个月内已经收购了三家公司。第一个是在今年2月用19亿美元收购了基于云的人才管理公司Taleo,接下来在5月份收购了社交营销平台Virtue,然后在6月份收购了Collective Intellect。
Involver创建于2007年并且从那时起已经筹集到1100万美元资金,获得了70多万用户。在这个收购交易完成之前,Involver和甲骨文将继续独立地运营。
随着前端技术的发展,javascript和css在 网站和web应用中展现出强大的统治力,特别是随着HTML5和CSS3的标准的成熟,我们可以使用javascript和css开发出你想都没有想到过 的特效和动画,在今天的这篇文章中,我们将介绍一组相关CSS和javascript的强大教程和插件,希望大家喜欢!
随着CSS3标准的来到,CSS过渡效果和动画效果常常应用到互动的用户体验中,设计师可以通过CSS创建出令人惊叹的效果和体验,这里我们将挑选最棒的特效,希望大家能够从中受益。

介绍一个使用jQuery实现的缩略图逼近效果。主要的想法是当鼠标接近缩略图后,当前的缩略图会放大,并且周围相邻的缩略图也会相应变大一些,当你移动鼠标时,会影响移动方向上的缩略图大小变化

使用3D变形,CSS梯度和Mask来来实现的光线效果,使用box-shadow和transform实现的阴影。
一个超棒的实验12面体,使用CSS变形和js脚本生成
一个使用webkit对象实现的JavaScript类库可以添加简单的光线效果到DOM元素,同时你也可以添加其它引擎
使用CSS3 3D变形生成的折叠效果,超棒并且整洁的动画效果
当悬浮对象后创建滑进效果
使用CSS生成的bitmap图形,没有图片,没有canvas,没有其他标签,使用CSS梯度来生成界面
一个折叠效果的留言插件。
一个帮助你了解SVG和CSS能够实现什么效果的文章。
使用CSS和javascript生成的音乐封面
apple网站的iPhone 4S页面上应用的效果
一个3d图形过度效果,使用CSS3动画和jQuery
这个演示允许你使用d-pad来移动角色,没有使用任何javascript。主要效果使用无限的过渡效果延迟。
使用js和CSS3变形创建的3D云
使用css过渡来实现的动画弹出profile菜单
各种滚动效果的类库,例如,curl,波浪,反转,飞行等等,使用CSS3和js实现。
一个简单的创建干净并且滚动的社交图标的文章
如何创建z-scroll效果的文章
不使用flash或者javascript,而只使用CSS显示组织结构和家族图谱的演示 ,拥有悬浮效果。一定要看看这个文章Introduction to CSS Pseudo Element Hacks.
一个简单的生成ios选择框及其悬浮效果的技巧。
一个干净并且简单的技巧来展示时间轴类型的留言方式
非常棒的一个用来对齐列的技巧。
这个文章介绍了如何根据不同状态来创建按钮的技巧。


一个帮助你使用一些jQuery动画创建CSS3日历的教程。
学习如何debug CSS,一个简单的技巧就是标志一个CSS属性做为临时属性或者debug属性,然后将它添加到0列中去。
如何添加一些基本的标签到CSS注释中去的一篇文章
这个技巧展示了如何选择性的显示内容,并且添加响应式的断点来创建响应式的,复杂的多列表。
如果你想删除顶端或者左边的margin,或者右边,下面的magin,你可以使用:first-child和:last-child
一个非常有用的代码片段帮助你debug你的CSS,或者找到HTML中的错误
学习:empty伪类选择其和jQuery,保证当你点击一个radio按钮的时候,其他列都关闭
一个优雅的带有下拉菜单的tab导航菜单 ,没有javascript。非常干净的解决方案。
一个实用的代码片段用来生成带有通知标识的导航菜单。
一个超棒的基于sibling计算的样式。非常实用的技巧。
使用checkbox hack技术,你可以使用一个连接label和checkbox来控制其它页面元素 。
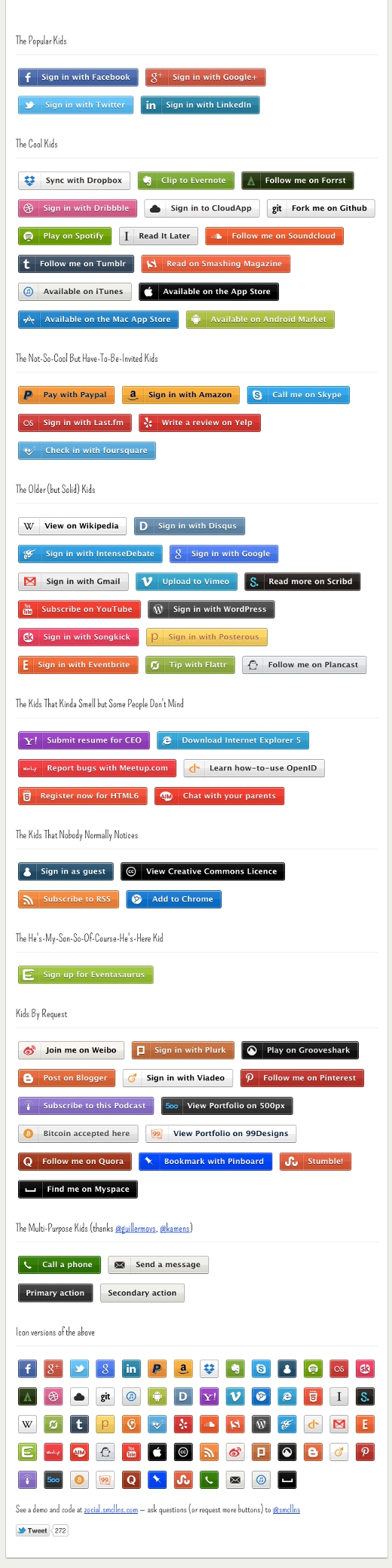
Nicolas Gallagher开发了一套不同颜色的facebookCSS按钮,大家也可以看看CSS3 Social Sign-In buttons和Free Social CSS3 Buttons
这篇文章讲解了如何创建缺省状态的youtube按钮,拥有非常简单的细微边框斜面并且:hover和:focus时展示
Chris教你如何实现居中web设计,对于父元素越了解,你就约容易的实现居中。
Chris Coyier 教你几个常用技巧来强制自清理子元素,包含了Nicolas Gallagher的代码片段
一个非常不错的技巧帮助你条件式的加载内容。
一旦你开始在CSS混合匹配各种不同单位, 例如,使用%来设定宽度,em设定padding,px设定border,你肯定遇到box-model问题,你可以使用box-sizing:broder-box来解决,这个IE8支持。
如何不使用class来处理多属性值
使用diagonal来创建sprite。
有没有方法在mobile上检测是否是tap还是双击?阅读这篇文章你就可以了解!
用来隐藏文本的代码
如何处理inline元素间的小空间,这里chris coyier将讲解几个小窍门
pointer-event属性允许你指定鼠标如何和元素接触的互动方式。看看我们什么时候可以使用它。
一个来自Brad Frost的如何设计超棒响应式设计的文章 。如何开始?你需要执行什么样的功能?如何使用本地存储和appcache来优化?
超棒的响应式设计相关工具。你绝对会用的到!
这里我们收集最新的CSS悬浮和导航特效,希望大家能够喜欢!
Tympanus是一个超酷的前端技术博客,经常发布超酷的前端特效教程,今天小编我给大家推荐五个超酷的幻灯效果,希望大家能有机会用在自己的网站和项目中

一个气泡式的CSS3导航
扩展使用CSS的lightbox画廊,添加了一些hover特效,3D内容旋转 ,全部使用CSS
一个纯3D实现的画廊。 这里查看中文教程
Mary lou展现给你超酷的导航菜单特效。
另外一个超酷的悬浮特效,这里查看中文教程
如何使用css transform来创建一个可缩放的CSS3界面
一个实验性的页面布局
不同方向的hover效果展示
悬浮效果的实验性展示
CSS和js技巧用来创建顶层的悬浮效果,使用transfomr-origin和transform-style属性及其3D属性。
来自Mary lou的accordion文章,使用纯CSS3实现。
一个可自动扩展的textarea实现
使用CSS3实现的过滤特效
一个新的方式来实现更强的可用性。
我们在web开发中使用很多图片和视觉元素来创建特定的效果,使用CSS3,我们不但能够提高加载速度,也可以是的视觉效果更加突出!
创建一个图片叠加效果的特效
一个CSS3实现地图标示的代码片段。
对于某些人来说寻找系统的彩蛋是非常有意义的事情,自Android 2.3 Gingerbread之中Google就开始加入了各种丰富有趣的彩蛋。不过根据最新发布的Android 4.1 Jelly Bean的最大彩蛋:Android版本的命名方式。首先我们来看看下面版本有没有什么规律,想必大家一眼就看到了这其实是按照字母排列来对系统版本进行命名,
• Cupcake
• Donut
• Eclair
• FroYo
• Gingerbread
• Honeycomb
• Ice Cream Sandwich
• Jelly Bean

对此我们可以很容易的猜想到接下来的版本是什么,很有可能就是“Kandy Cane”,不过就不知道Google是怎么想的啦 。