还有什么开发离得开 Web 吗?桌面应用和Web应用的界限越来越模糊,甚至手机应用和Web应用也越来越模糊。制作出一个漂亮而且吸引人的网页让人惊叹。
每天都有大量的富有创意和美丽的设计。 CSS3 摆脱了网页设计的所有限制。下面是我们推荐的 30 个各种各样创意的网站设计。
Alma Natura
HTC
Plugo Browser
Timothee Roussilhe Portfolio
Carnation Group
The UK Energy Guide
The Expressive Web
HMR Servis
CSS Piffle Pitch
Nicolas Tarier Photography
Riley Cran
Infographic Design
ZURB
Code Poet
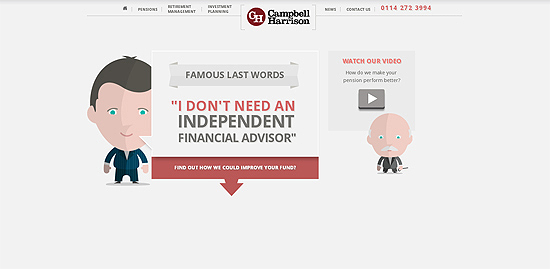
Campbell Harrison
Yourself WordPress Theme
Bearded
Piccsy
Domani Studios
K2
X-PRIME GROUP
Tomislav Pocedulic
Mailboxing
Sony make.believe
Google Ventures
Offscreen Magazine
Madeinhaus
Whiteboard
Superlovers
LE TIPI
via djdesignerlab /oschina