via The Verge
分类目录归档:技术知识
[图表]8月全球Web服务器市场:Nginx份额升至11.53%
据Netcraft公布的全球Web服务器最新数据显示,8月份,Netcraft收到的调查网站共有 628,170,204个。其中,使用Apache Web服务器的网站有373,069,751个,占全球市场份额的59.39%,环比上月再下降2.06%。而Nginx,份额升至11.53%。下 面,IDC评述网与大家一起关注详细统计报表:

(图1)1995年8月-2012年8月统计的所有网站数 如图1所示,8月份,Netcraft收到的调查网站有628,170,204家,环比7月份减少近5.7%。

(图2)1995年8月-2012年8月全球web服务器市场份额

(图3)全球主流Web服务器份额
如图2、图3所示,在全球主流Web服务器市场份额中,除Apache份额下滑之外,其余Web服务器均有所增长。其中,Microsoft IIS环比增长0.74%,Nginx增长0.44%,Google增0.15%。
下面,我们再来分析Netcraft统计到的活跃网站所使用的Web服务器。 
(图4)2000年6月-2012年8月活跃网站所使用web服务器市场份额

(图5)全球主流Web服务器份额 据图4、图5数据所示,截至目前,全球仍旧超半数的活跃网站使用Apache Web服务器,市场份额达55.46%,环比7月下降0.5%。Nginx次之,市场份额升至12.31%,是此次唯一增长的web服务 器;Microsoft排名第三,份额小降至11.80%,Google降至8.08%。
15 款基于 jQuery 的 RSS 阅读器插件
想要第一时间获得网站和博客的更新?RSS一直是最佳的选择。RSS提供的更新内容包括博客文章、新闻标题、标准格式的音频或视频等。
本文介绍了15款实用的基于jQuery的RSS阅读器插件,有了它们的帮助,你可以轻松在网站中显示其他网站或博客的最近更新。
1. jQuery RSS ATOM Feed Button
这款阅读器的功能十分完善。

2. jQuery REST RSS
该插件与最初的jQuery RSS 十分类似,不过它演示了如何在列表中通过悬停鼠标来预览内容,提示框由隐藏的div构成,在鼠标滑过的时候出现。

3. FeedEk
FeedEk基于jQuery开发,是一款具有综合功能的阅读器。它可以帮助你轻松的获得任何的信息订阅。

4. zRSSFeed
此插件使用Google Feeds API,它可以获得所有网址的RSS订阅。它使用内嵌的CSS样式类将文件转为结构化的HTML形式输出。

5. PaRSS
这款插件可以按照自定义格式展现RSS信息。它使用样式表中的UL或OL来展示网页上的内容。

6. jFeed
jQuery RSS/ATOM 订阅解析插件。

7. jQuery News Ticker
此插件借鉴了BBC News ticker的部分思想,但是它更轻量,更好用。

8. RSS Feed Rotator
此插件包含了获取订阅的服务端脚本、jQuery的AJAX方法和一个分隔信息的Javascript计时器。在获取订阅的过程中界面不显示信息,当获取完成后插件会将信息逐个显示。

9. jQuery Google Feed Plugin
Google Feed Plugin提供了服务器组件来帮助整合RSS阅读器。只要客户端包括最新的Google API脚本,开发者就可以在客户端整合RSS订阅功能。

10. 运用jQuery获取RSS信息
此插件可以运用jQuery帮助你快速、方便的获取要在网站上显示的RSS信息。它可以应用于任何网站,而且操作十分简单。

11. 运用jQuery和jGFeed创建RSS阅读器
教你如何运用jQuery和jGFeed插件远程获取最新的RSS订阅,并且将结果加入到现有的标记中。jGFeed可以获得任何主机上的RSS信息,并且返回一个方便使用的JSON对象。

12. 运用PHP 和jQuery 创建RSS阅读器应用
教你如何使用PHP和jQuery建立简单的RSS阅读器应用。此插件运用PHP来处理服务器请求,用jQuery来提高应用的性能和响应速度。

13. Discover jQuery rssFeed
此插件使用简单,用来展现用户订制的RSS内容。

14. jQuery and PHP RSS Feed Syndicator
此插件可以高效、快速的为用户订阅的RSS内容进行更新。

15. jQuery RSS Slider
此插件运用jFeed和jQuery Flips设计了滚动的阅读页面,可以滑动显示最新的前三条讯息。

7 个简单实用的 jQuery 图片播放器
在网页特效中,我们经常会遇到需要循环播放图片的情况,比如首页上的广告轮播或者相册浏览等。如何简单的实现一款漂亮平滑的图片播放插件呢?下面就介绍几款非常不错的jQuery图片播放插件,希望对大家有所帮助。
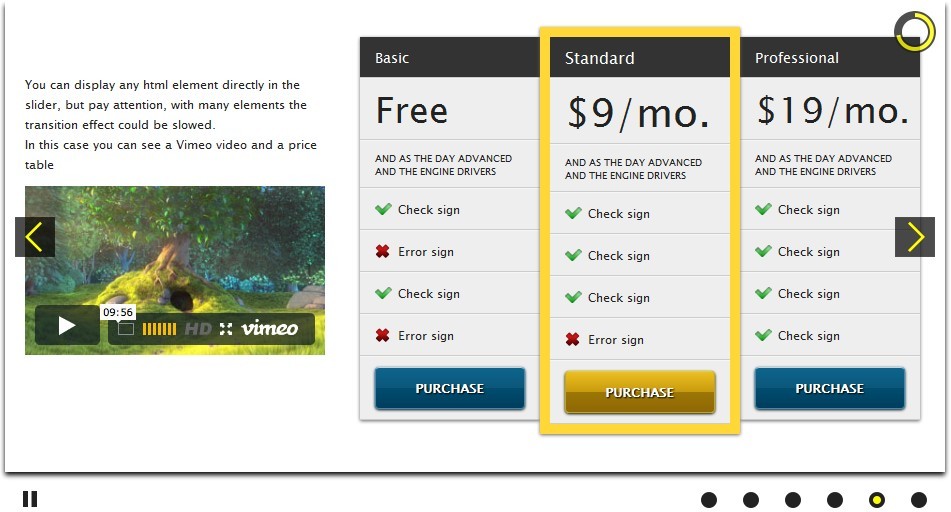
这是一款基于jQuery的图片播放插件,提供缩略图效果和多种图片切换动画效果,并且支持任何HTML元素的播放切换,一起来看看效果。
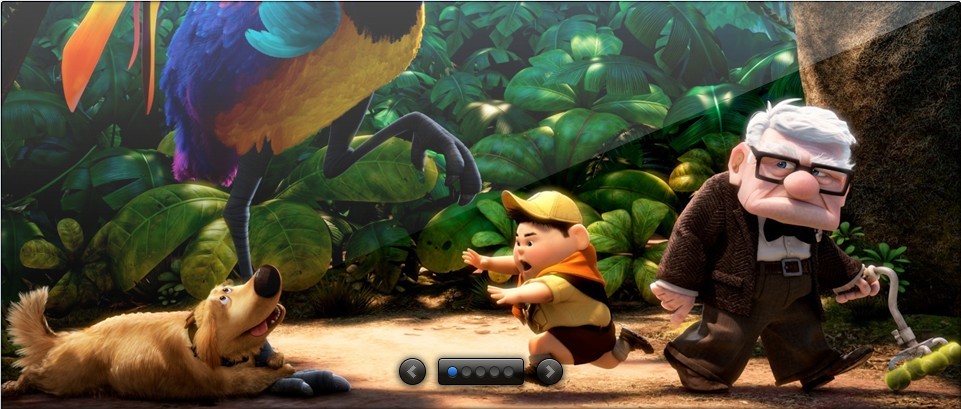
jCoverflip又是另一种形式的jQuery图片播放器,该图片播放器可以通过拖动下面的拖动条来切换滑动图片,非常简单实用,一起来看看演示效果。
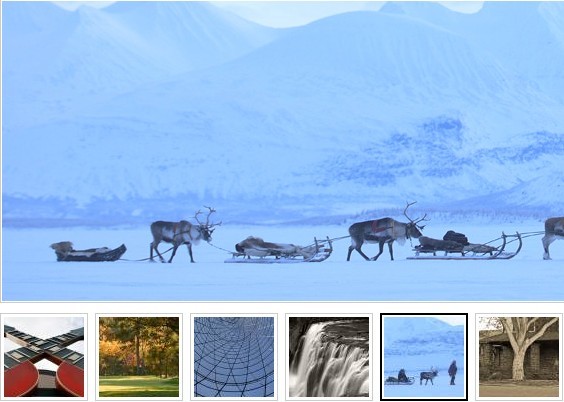
这是一款基于jQuery的图片播放插件,该图片播放插件带有缩略图,用户可以点击缩略图来切换图片,使用非常方便,下面一起来看看这个jQuery带缩略图的图片播放插件。
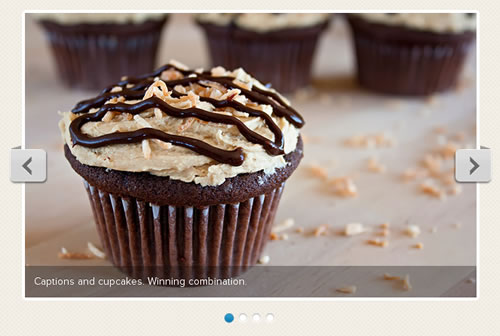
Nivo Slider是一款基于jQuery的图片播放插件,Nivo Slider不仅轻巧,配置简单,而且支持多种图片的动画切换效果,支持多主题。jQuery插件版免费,Wordpress插件需要收费,下面一起来看 看这个图片播放插件的演示效果,推荐大家可以关注一下。
FlexSlider是一款基于jQuery的图片播放插件,FlexSlider配置比较灵活,FlexSlider能让你轻松的创建内容滚动的 效果,具有非常高的可定制性。FlexSlider是将UL列表转换成内容滚动的列表,可以自动播放,或者使用导航按钮和键盘来控制。
这是一款基于jQuery的图片水平滚动插件,这个插件在滚动图片的时候十分流畅,同时支持自动播放,你也可以利用鼠标滚轮来使图片左右滚动。
这是一款基于jQuery的仿苹果样式的图片播放器,这个图片播放器配置简单,外观简洁但不是美观,和苹果的特点非常相符。这个图片播放器非常适合放在你的首页上作为产品图片轮播组件。
以上就是几款不错的jQuery图片播放插件,希望大家会喜欢
转载请注明出处:html5_dev的专栏
图形化 Closure Compiler,JS 压缩工具
Google 为网站的开发人员提供了一些列对网站进行优化的工具。
Closure Compiler 就是其中之一,这个工具可以用来对 js 文件进行压缩,加快客户端加载的速度。
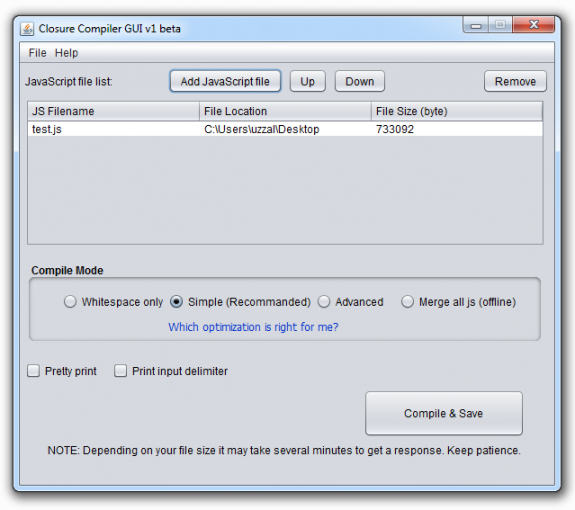
日前有网友用 Java 开发了一个图形化的 Closure Compiler 工具,如下图所示:

该工具需要 Java 7 支持,下载地址:ClosureCompilerGUI
另外 osctools 也提供了一款在线的 JS/CSS 压缩工具。