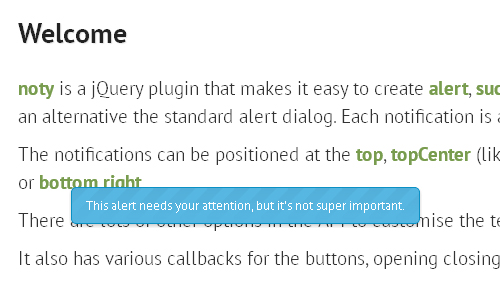
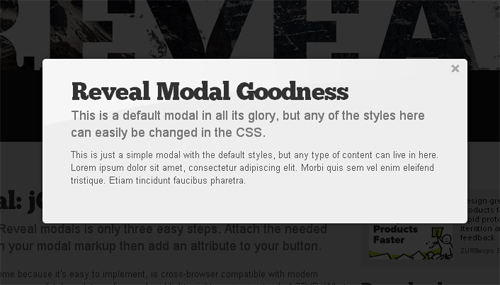
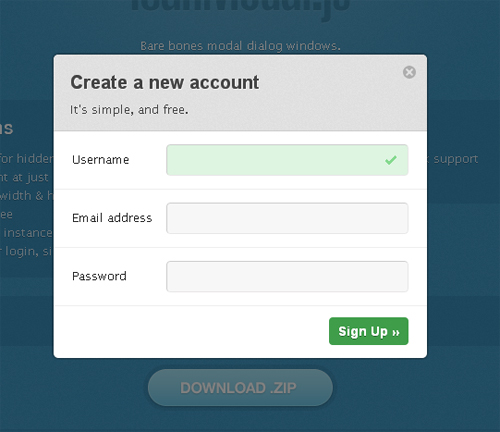
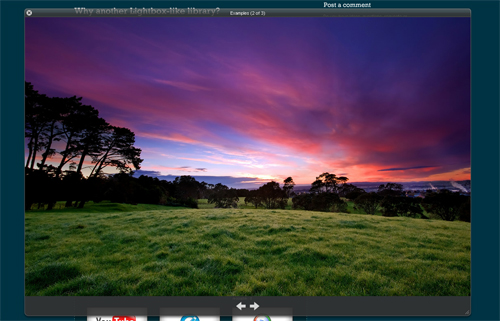
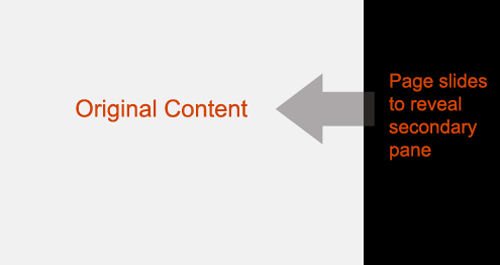
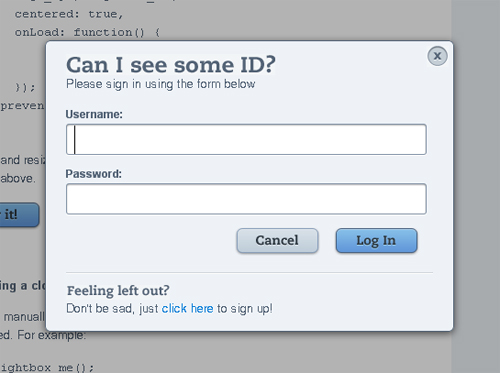
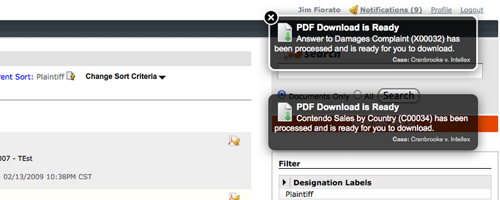
模态对话框为网站用户提供了快速显示信息的方法,也可以用来提示错误、警告和确认等信息,这里介绍了 10 个弹出模态对话框插件。
分类目录归档:jQuery
4 个多才多艺的 jQuery 下拉菜单插件
这里我们收集了 4 个最棒的 jQuery 下拉菜单插件,提供很多特性,例如自动完成、搜索、标签、多选、ajax 等。
1. ddSlick
ddSlick 是一个轻量级的 jQuery 插件用来实现定制的下拉组件。

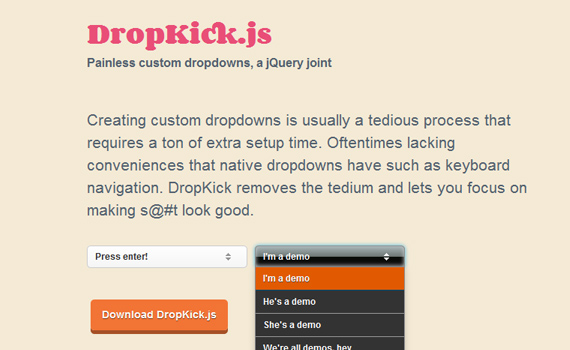
2. DropKick
DropKick 可用来对下列列表的样式进行自定义,效果很炫。比较纠结的是对 IE 不支持。

3. TextExt
TextExt 是一个 jQuery 插件,提供对文本输入框的功能扩展,可实现自动完成、标签输入、ajax和过滤功能。

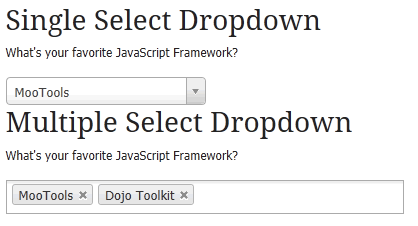
4. Chosen
jQuery Chosen Plugin 是一个 jQuery 插件,用来将网页中的下拉框进行功能扩展和美化。可实现对下拉框的搜索,多个标签编辑等功能,如下图所示:


5月份最受欢迎的 14 个新的 jQuery 插件
现在是时候汇总下刚过去的5月份里最受欢迎的一些 jQuery 插件,这些插件都很新,值得你试试。
1. jQuery Knob
Nice, downward compatible, touchable, jQuery dial.
2. Redactor
很棒的 WYSIWYG 编辑器
3. ddSlick
ddSlick 是一个轻量级的 jQuery 插件用来实现定制的下拉组件。
4. grrrid.js
用于实现表格的排版方式
5. Superscrollorama
实现各种滚动动画特效
6. CookieCuttr
Cookie 的处理
7. Ascensor
Ascensor所实现的效果确实很新颖,你可以用四个方向键来控制网页内容的移动,类似电梯一层层移动的效果,还不明白的直接看演示效果就清楚了。此插件可定制性很高,可以设定是否启用方向键控制,是否显示导航等等。
8. JQVMap
JQVMap 是一个用于输出向量地图的 jQuery 插件,使用可改变大小的 SVG 处理
9. Dynamo
A dead-simple way to generate dynamic bits of HTML and add subtle effects to your content.
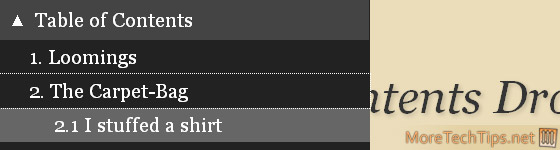
10. fixedTOC
固定的下来菜单
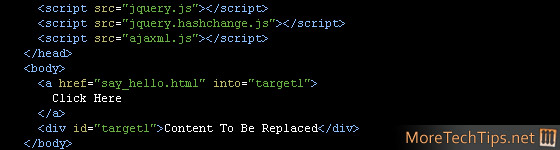
11. AjaxML
AjaxML 对 Ajax 操作进行进一步的封装,使用更加简单,基于 jQuery
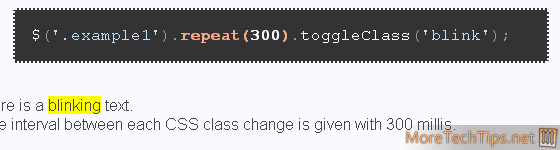
12. timing
Timed Invocation Chain (tic) as counterpart to the jQuery Effects Queue (fxq).
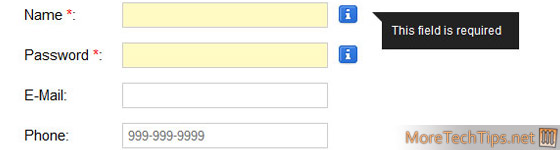
13. QuickValidate
QuickValidate 是一个简单易扩展的表单验证插件
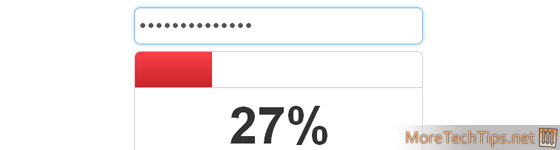
14. Complexify
Complexify 是一个用来检测密码强度的 jQuery 插件,并使用友好的效果来提示给用户。
为什么我们要从 NodeJS 迁移到 Ruby on Rails
声明:这篇文章绝不是一篇讨论 NodeJS 和 Ruby on Rails 孰优孰略的檄文。它描述的只是我们做决策过程中的一些思考、决策背后的原因。两种框架都非常优秀,都出色的完成了它们的设计初衷,这也是为什么我们部分的模块仍然运行在NodeJS上的原因。
我是NodeJs的大粉丝,认为这是一项让人非常兴奋的技术,相信它会变的越来越流行。我对这项技术非常的欣赏——尽管我们最近把Targeter App从NodeJS迁移到了Ruby on Rails。
我们当时使用NodeJS开发它的原因很简单。我有一个程序包,能很快的将我们的应用弄上线(我们花了54小时做这个事情),相比起Ruby,我更 常使用的是JavaScript。因为我们的技术架构牵涉到MongoDB,我的这些特长只有在NodeJS环境里才会有意义。然而,随着应用规模的增 长,我认识到,选择NodeJS来实现这个应用是个错误的选择。下面让我来概述一下其中的原因。
NodeJS很适合做那些有大量短生命期请求的应用。对于传统的CRUD应用,它也很好,但不是非常的理想。在 PHP,Ruby,Python语言里都有很成熟、优化的很好的框架来处理这种应用。NodeJS里的所有东西都异步执行的理念对于CRUD应用来说没有 任何效果。其它语言里的流行的框架能提供非常好的缓存技术,你所有的需求都能满足,包括异步执行。
NodeJS是一种非常年轻的技术框架,它的周边程序库都不是很成熟。我说这些并没有任何对那些代码捐赠者冒犯 的意思,他们很优秀,开发出来很多优秀的程序库。然而,大部分程序库需要改进,而NodeJS的这种快速成长的环境意味着每一版升级中都带有大量的变化; 当你使用一种前沿技术时,你十分有必要尽快的紧跟最新的版本。这给创业型的企业带来了很多的麻烦。
另外一个原因是关于测试。NodeJS里的测试框架还不错,但跟Django或RoR平台上的相比还是差一些。对于一个每天都有大量的代码提交、并且在一两天内就要发布的应用来说,程序不能出问题是至关重要的,否则你为此辛苦的努力变得得不偿失。没有人愿意花一天的时间改一些弱智的bug。
最后一点,我们需要的是一种能缓存一切的东西,并且要尽快的实现。尽管我们的应用在增长,每秒钟有上万次的hits,但绝不会出现很大量的访问请求;这不是一个聊天程序!主程序最多时也就达到1000RPS,这样的负载对于Ruby on Rails和Nginx来说算不了什么。
如果你现在还在读这篇文章,那你已经看到了我所有要说的了,你也许非常坚持的想知道我们的应用什么地方还在使用NodeJS。是这样的,我们的应用 由两部分组成。一是界面,用户看到的这部分,二是负责报表管理的部分,以及做日志的功能。后者是NodeJS的一个最佳使用场景,存在有大量的短周期的请 求。这部分的动作需要尽快的执行完成,甚至要在我们的数据推送还没有完成之前。这很重要,当请求执行还未结束,浏览器继续等待响应结束,这会影响用户使用 体验。NodeJS的异步特性救了我们。数据要么被存入数据库,要么被处理掉,当请求一旦执行完成,浏览器就可以开始做其它重要的事情了。
[本文英文原文链接:Why we moved from NodeJS to RoR ]
10 个支持列表无限滚动的 jQuery 插件
很多社交网站都使用了一些新技术来提高用户体验,而无限滚动的翻页技术就是其中一项,当你页面滑到列表底部时候无需点击就自动加载更多的内容。
下面为你推荐 10 个 jQuery 的无限滚动的插件:
jQuery ScrollPagination plugin 是一个 jQuery 实现的支持无限滚动加载数据的插件。

2. jQuery Screw
Screw (scroll + view) 是一个 jQuery 插件当用户滚动页面的时候加载内容,是一个无限滚动翻页的插件。
Autobrowse jQuery Plugin 插件在用户滚动页面的时候自动通过 Ajax 加载更多内容,使用浏览器内置缓存。
scrollExtend 插件用来在页面滚动到屏幕底部时自动加载内容并追加 DOM 元素到页面底部,该插件其最初目的是为了跟 WordPress 集成。
用了这个插件,用户访问你的网站就不用翻页啦!实际上它是预读了后续页的内容并将其直接添加到了当前页面。
6. Load Content While Scrolling With jQuery
该插件可帮助非常快速的加载页面的更多内容
Triggered Infinite Scroll 是一个 Twitter 风格的自定义触发器,不过它不是自动的。
8. Infinite Ajax Scroll, a jQuery Plugin
Infinite Ajax Scroll 可将你现有的网页变成支持无限滚动的页面,无需太麻烦就可搞定。

9. Infinite Scrolling jQuery Plugin
InfiniScroll 原先是一个 jQuery 插件,用于博客的文章列表显示,不过现在已经不止这些了。

10. Unlimited Scroll using the Twitter API

更多页面滚动的 jQuery 插件请看这里。