想要第一时间获得网站和博客的更新?RSS一直是最佳的选择。RSS提供的更新内容包括博客文章、新闻标题、标准格式的音频或视频等。
本文介绍了15款实用的基于jQuery的RSS阅读器插件,有了它们的帮助,你可以轻松在网站中显示其他网站或博客的最近更新。
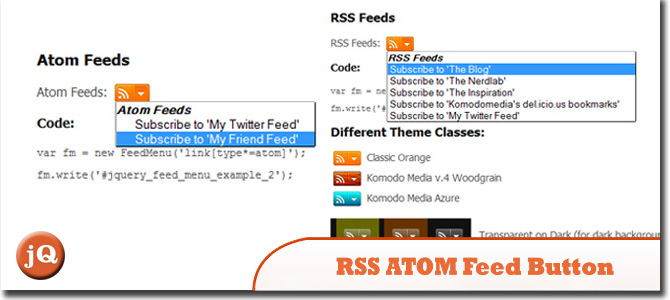
1. jQuery RSS ATOM Feed Button
这款阅读器的功能十分完善。

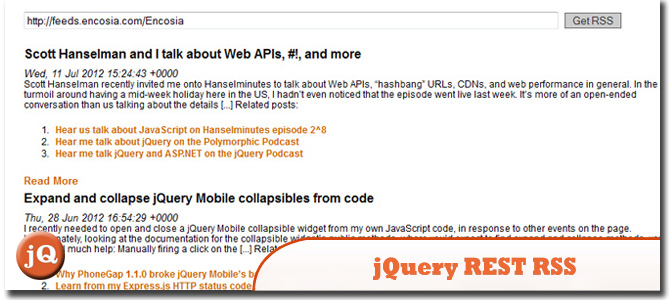
2. jQuery REST RSS
该插件与最初的jQuery RSS 十分类似,不过它演示了如何在列表中通过悬停鼠标来预览内容,提示框由隐藏的div构成,在鼠标滑过的时候出现。

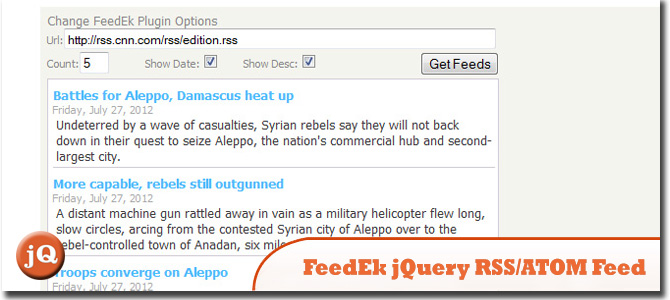
3. FeedEk
FeedEk基于jQuery开发,是一款具有综合功能的阅读器。它可以帮助你轻松的获得任何的信息订阅。

4. zRSSFeed
此插件使用Google Feeds API,它可以获得所有网址的RSS订阅。它使用内嵌的CSS样式类将文件转为结构化的HTML形式输出。

5. PaRSS
这款插件可以按照自定义格式展现RSS信息。它使用样式表中的UL或OL来展示网页上的内容。

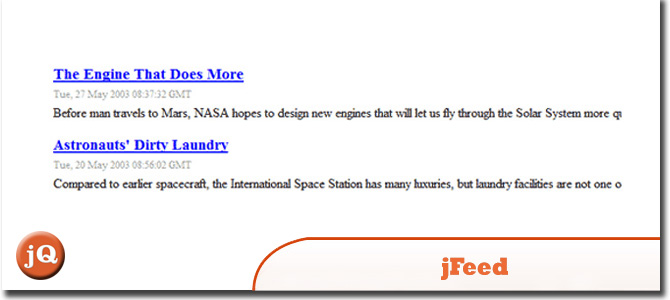
6. jFeed
jQuery RSS/ATOM 订阅解析插件。

7. jQuery News Ticker
此插件借鉴了BBC News ticker的部分思想,但是它更轻量,更好用。

8. RSS Feed Rotator
此插件包含了获取订阅的服务端脚本、jQuery的AJAX方法和一个分隔信息的Javascript计时器。在获取订阅的过程中界面不显示信息,当获取完成后插件会将信息逐个显示。

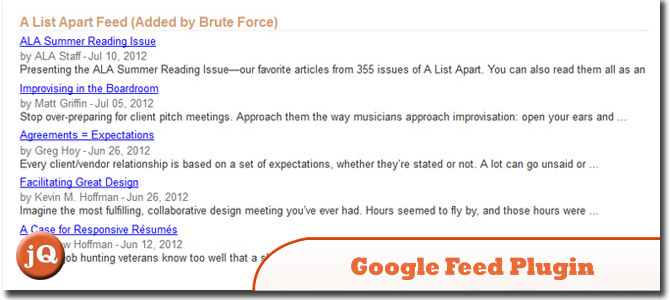
9. jQuery Google Feed Plugin
Google Feed Plugin提供了服务器组件来帮助整合RSS阅读器。只要客户端包括最新的Google API脚本,开发者就可以在客户端整合RSS订阅功能。

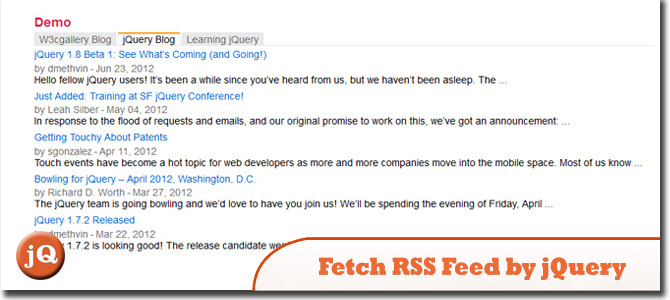
10. 运用jQuery获取RSS信息
此插件可以运用jQuery帮助你快速、方便的获取要在网站上显示的RSS信息。它可以应用于任何网站,而且操作十分简单。

11. 运用jQuery和jGFeed创建RSS阅读器
教你如何运用jQuery和jGFeed插件远程获取最新的RSS订阅,并且将结果加入到现有的标记中。jGFeed可以获得任何主机上的RSS信息,并且返回一个方便使用的JSON对象。

12. 运用PHP 和jQuery 创建RSS阅读器应用
教你如何使用PHP和jQuery建立简单的RSS阅读器应用。此插件运用PHP来处理服务器请求,用jQuery来提高应用的性能和响应速度。

13. Discover jQuery rssFeed
此插件使用简单,用来展现用户订制的RSS内容。

14. jQuery and PHP RSS Feed Syndicator
此插件可以高效、快速的为用户订阅的RSS内容进行更新。

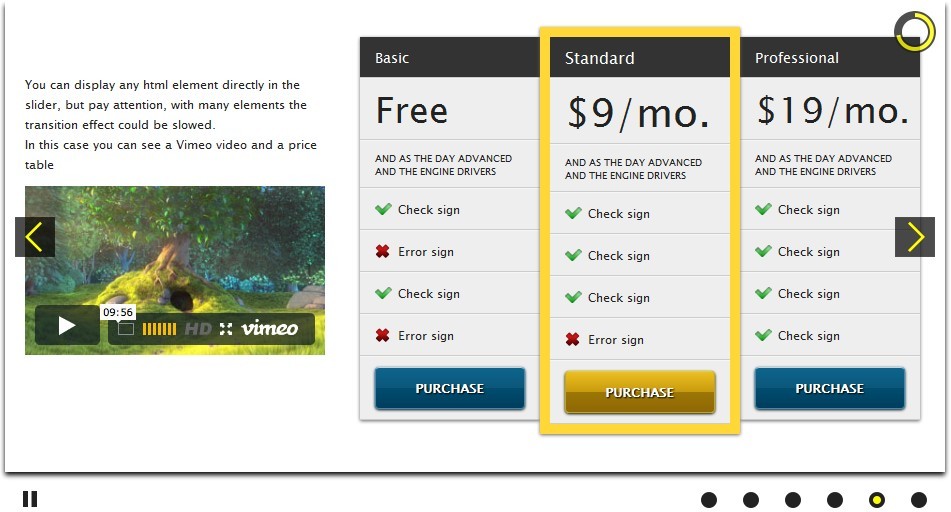
15. jQuery RSS Slider
此插件运用jFeed和jQuery Flips设计了滚动的阅读页面,可以滑动显示最新的前三条讯息。