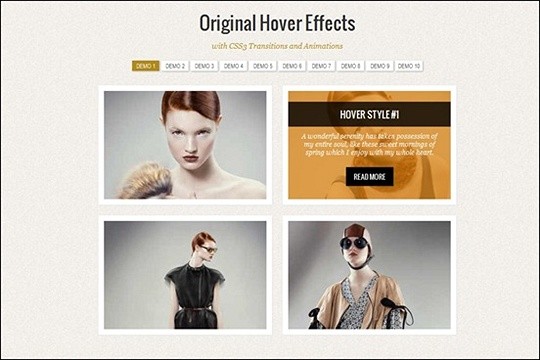
或许你对网页游戏仅仅停留在Flash的时代,认为只有Flash才能做出非常绚丽的游戏特效。那么今天就打破大家的这个观念,一起来看看用Javascript和HTML5实现的网页游戏,这些游戏个人认为做得已经非常棒了,感谢这些游戏的作者。
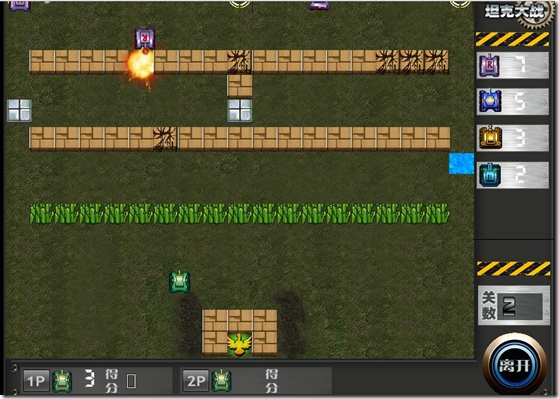
坦克大战是一款非常经典的休闲小游戏,相信很多朋友都玩过,但是Javascript重写的坦克大战你可能没有见过哦。下面大家就一起来体验一下Javascript版的坦克大战游戏。
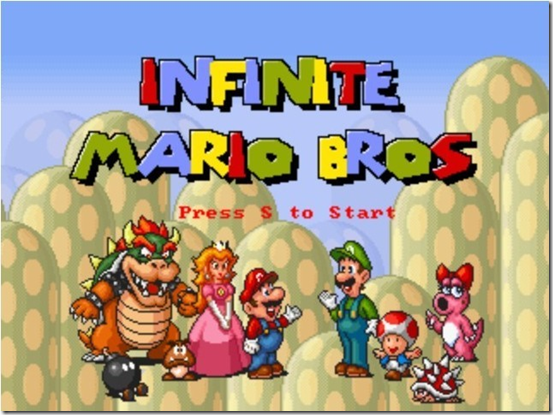
超级玛丽也是一款非常经典的游戏,今天,它也将以HTML5重新展现你的面前。HTML5的力量让超级玛丽给人以不一样的感觉,但却又让人重新回到了童年的欢乐之中。下面提供HTML5版超级玛丽游戏的在线试玩和源码下载。
请用以下支持HTML5的浏览器:Firefox、Chrome(效果最佳,最流畅,推荐)、IE9
方向键:移动 S键:跳跃/进入 A键:快跑/射击
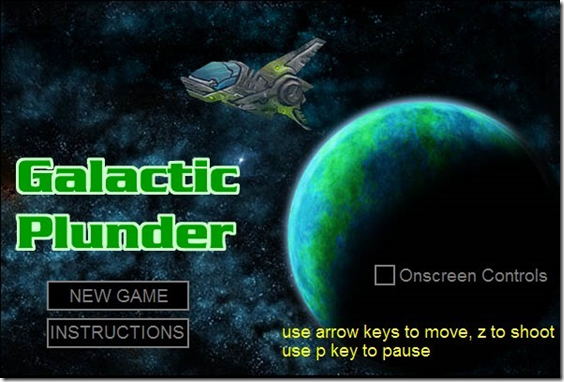
这是一款基于HTML5技术的太空战机游戏,这个HTML5游戏场景逼真,而且还有不错的游戏配音。下面提供这个游戏的在线试玩和源码下载。
游戏比较庞大,加载需要一段时间,当然请用支持HTML5的浏览器来玩(IE9,firefox,chrome,safari)
上下左右方向键控制方向,z发射,p暂停游戏
这是一个用HTML5实现的斯诺克桌球游戏,该游戏采用了较为简单的斯诺克规则,游戏画面颇为真实,让玩家似乎真正进入了一场斯诺克桌球比赛之中,一起来体验一下吧。
俄罗斯方块游戏相信大家都玩过,的确是堪称一款古老却又经典的游戏了。今天要介绍的这款正是用HTML5技术重写的俄罗斯方块游戏,HTML5真的非常强大,下面一起来看看这款游戏吧,有源码学习哦。
上方向键或者鼠标左击为翻滚方块,其他左右下均为方向控制
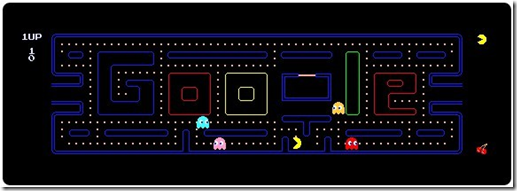
这是之前Google在首页Logo上展示的一款吃豆人(pacman)游戏,现在将游戏代码整理了一下分享给大家,提供在线试玩和源代码下载。
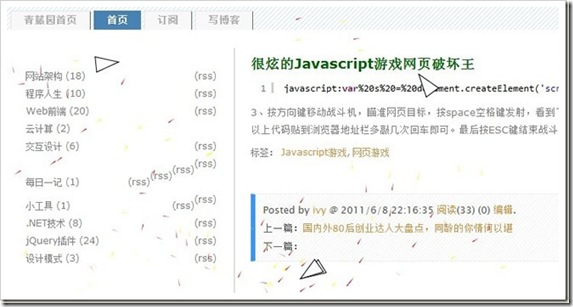
这是一个神奇的游戏,它以三角战斗机为核心武器,以破坏网页为目的,手段极其卑劣,杀伤力极其威猛,所到之处,一毛不拔。而且指挥这场战斗的司令员十分轻松,只要将以下一段JS代码放在浏览器中执行便可激活这场战斗。
打开一张需要破坏的网页,将以下代码拷贝到浏览器地址栏中,回车,即会出现三角战机,控制方向键移动战机,空格发射。
javascript:var s = document.createElement(‘script’); s.type=’text/javascript’; document.body.appendChild(s);s.src=’http://erkie.github.com/asteroids.min.js‘; App.followOne(‘1473612611’,this); void(0);