我们可以用精美的背景图片和CSS代码制作出非常漂亮的按钮,但在某些特殊的页面上,或者你需要让按钮更有动感从而让你的用户眼前一亮,那么就试试 用CSS3技术吧,CSS3新增的很多属性能让按钮具有你意想不到的效果,包括动画、3D、阴影等等。下面就向大家推荐几个相当震撼的CSS3按钮组合, 希望能给各位读者带来一定帮助。
这7种按钮均在鼠标滑过时产生不同的动画特效。具体的动画效果可以看下面的在线演示。
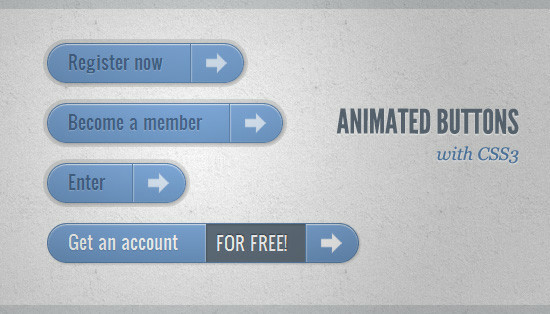
介绍2个CSS3按钮,其中一个按钮当鼠标划过时将会出现一个搜索框,这2个按钮的动画特效均使用纯CSS3制作完成。
这是一个用CSS3实现的带有气泡动画特效的按钮。当你把鼠标移入或者移出按钮时,按钮中就会出现气泡流动的动画特效。
这是用纯CSS3实现的一组按钮特效,这组按钮不仅色彩绚丽,更重要的是如果在chrome或者safari浏览器中还能呈现出闪闪发光的特效,非常酷的一组按钮。
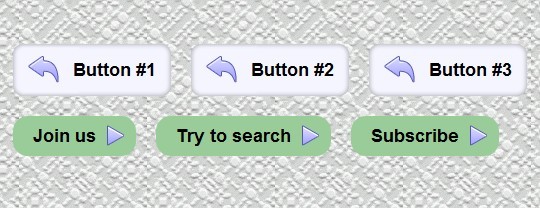
这组CSS3按钮比较特别,整体上来看,这组CSS3按钮给人的感觉是非常有爱非常萌。按钮上都会有一个小图标,而这个小图标是由data-icon属性实现的。
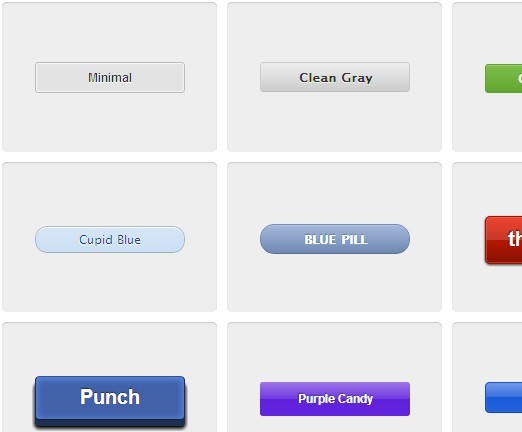
这里给大家分享15款风格各异的CSS3按钮,除了最后三个按钮需要图片支持外,其他均可以用纯CSS3代码实现。看完这15个CSS3按钮,相信很多需要用到按钮的地方你都能知道该怎么做了,一起来看看这些按钮吧。
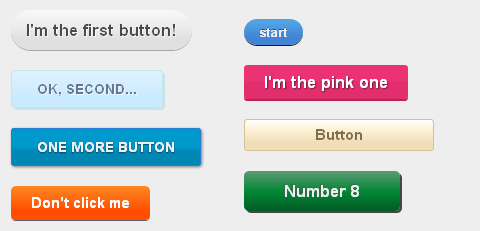
这10个CSS3按钮拥有不同的色彩,你可以选择其中一个适合你的按钮放在自己的网页上。
以上7个令人震撼的CSS3按钮就介绍完了,希望大家会喜欢,当然我非常希望得到你的支持。另外,转载请注明来源:html5_dev的专栏