设计师和开发人员总是试图使用新技术让网站更智能,而我们发现在许多网站上 jQuery 的图像滑块插件是非常受欢迎的。本文继续介绍 15 个 jQuery 图像滑块插件以供您选择。
ELASTISLIDE – 响应式的jQuery传送带插件
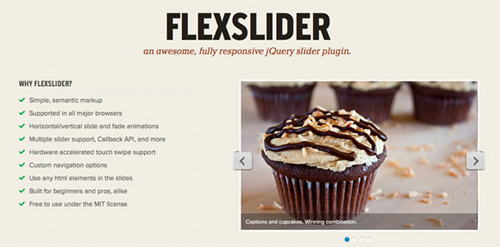
Flexslider
很帮的全响应式的 jQuery 滑块插件
Thumbnail Gallery Plugin
用户创建相册展示并自动缩放到其容器大小的 jQuery 插件
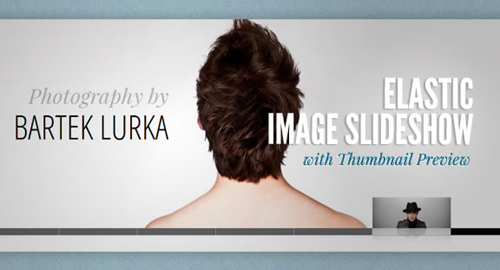
ELASTIC IMAGE SLIDESHOW WITH THUMBNAIL PREVIEW
支持图像缩略图的插件
PhotoSwipe
PhotoSwipe 是一个适合在触摸屏手机上使用的相册展示包。
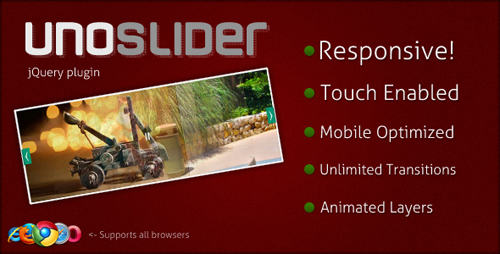
UnoSlider – 响应式支持触摸操作的滑块
专为触摸屏设备、移动设备优化的插件
wmuSlider
响应式的图像滑块插件,用于创建漂亮的相册功能
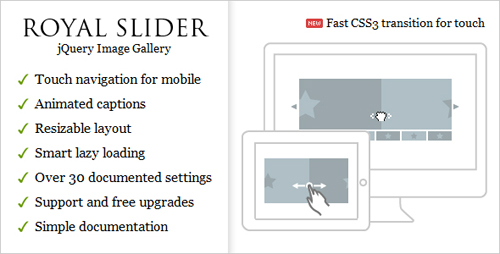
RoyalSlider
RoyalSlider 是一个易用的 jQuery 图像集插件,提供动画的标题、响应式布局和触摸支持
AviaSlider – jQuery Slideshow
AviaSlider是一个独特的slidershow插件,支持8种不同的图片切换效果。支持图片预加载,图片自动播放当用户交互时停止。
Galleria
Galleria 是一个采用jQuery开发的图片展示插件。它通过缩略图导航一张一张的显示大的图片。支持通过CSS设置整个相册的风格。能够按比例创建缩略图并剪切成适合在缩略图容器中显示的小图片。能够触一些事件,因此可以在图片加载时执行一些动作。
SlidesJS
一个不错的jQuery幻灯片插件Slides.Js,压缩后脚本只有7K,却可以实现多种幻灯片特效,例如jCarousel特效、类似Nivo Slider的效果,还可以用作产品展示。
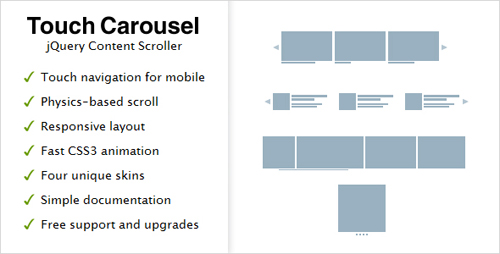
TouchCarousel
TouchCarousel 是一个移动设备友好的而且轻量级的内容滑块插件,支持触摸导航操作。
RESPONSIVE IMAGE GALLERY WITH THUMBNAIL CAROUSEL
The gallery has a view switch that allows to view it with the thumbnail carousel or without.
Pikachoose
Pikachoose 设计的思路是易于安装、设置和使用,兼容多数主机提供商。
Image Flow 0.9
Image flow 灵感来自于苹果公司的 cover flow. 可使用鼠标滚动、拖拉,支持键盘操作
via djdesignerlab/oschina译