
FitText.js是一个能让字体大小灵活变化的JavaScript插件,它很容易使用,你可以从github免费下载它。
2.Adaptive Images

该工具检测访问者的屏幕大小并自动创建、缓存和为不同设备重新调节网页中的图片大小。这个使用起来有点小困难,因为你不仅需要点html和css知识,还需要点服务器知识。具体细节请看该项目的安装指导。
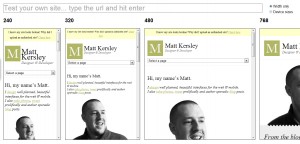
3.Responsive Testing

这个工具可以让你预览你设计网页在不同设备上的效果,只需要访问http://mattkersley.com/responsive并输入你网站的地址就可以看到了。
4.Less Framework 4

Less Framework是一个为自适应网站设计的CSS网格系统,它有4种布局和3中预设的排版,都基于一个单一的网格。你可以从github免费下载它。
5.Responsive Web Design Sketch Sheets

如果你还在用纸和笔来创建你的实体模型,你可以用这些现有的草图来设计你的交互网站了。
下载:http://jeremypalford.com/arch-journal/responsive-web-design-sketch-sheets
