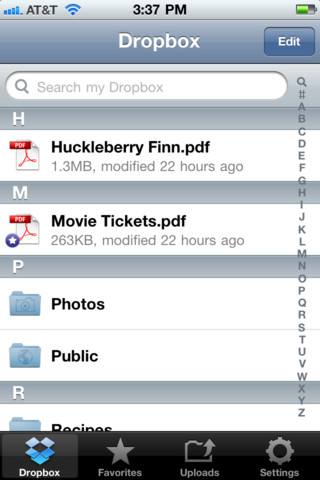
- Dropbox
Dropbox是一个免费的服务,它可以让你带着你的图片、文档、视频到任何地方。当你在电脑里安装了Dropbox软件,通过它,你保存到Dropbox中的任何一个文件都会被自动地同步到你的电脑、iPhone、iPad甚至Dropbox网站上。

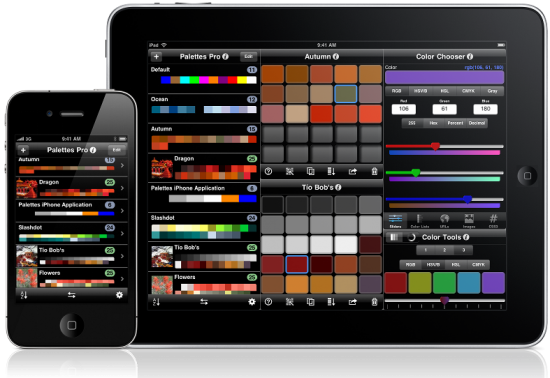
- Palettes
Palettes是一个用来创建和维护调色板的具有强大生产力的iOS工具。安装这个工具,把你的iOS变成一个便携式的调色板工具。然后你就可以在任何时候任何地点创建你的调色板啦。它是一个伟大的颜色创造方案。从图片上、网站上进行取色。或者可以使用任意5种模式去添加颜色。通过很多不同的颜色方案可以快速地找到配色。

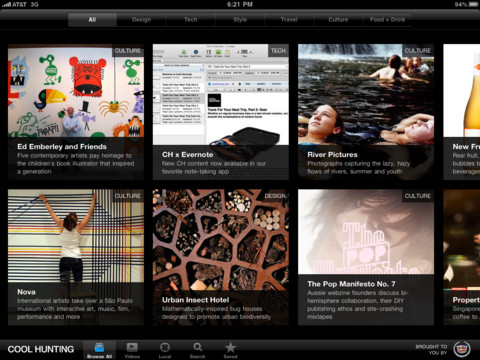
- Cool Hunting
Cool Hunting是寻找灵感的同义词。我们的全球编辑和贡献者们通过在设计、技术、艺术以及文化上筛选出那些有创新的来创造我们这些获奖的出版物,并组成了这些每日更新和每周的迷你纪录片内容。

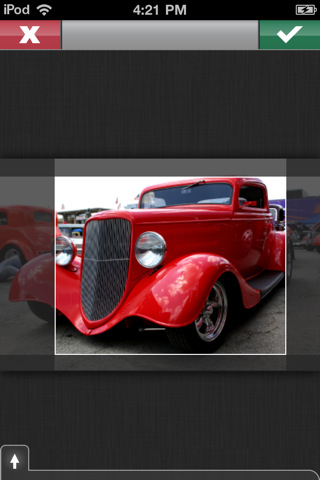
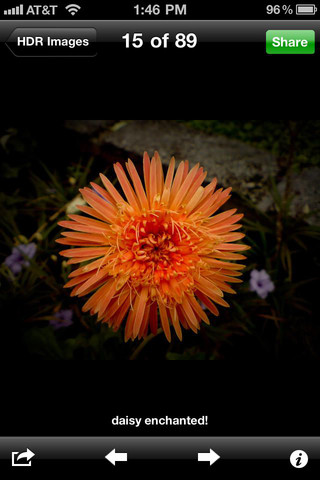
- Photo Pad
PhotoPad是一个易用的、超值的图片编辑应用。最早是为iPad而设计的,现在已经应用在iPad、iPod touch、以及iPhone上。

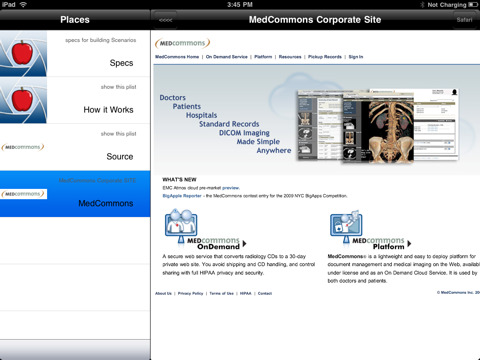
- Medcommons
MedCommons Prototyper 是一个免费的实用工具,可以帮助设计者和开发者在iPad上建立分屏布局以及让web内容在iPad上的展示更加简单。

- Photo Bucket
Photobucket 相册。你可以把你的相机胶卷、相机里小程序的一些相片和剪辑上传到这里成为它的照片、视频。

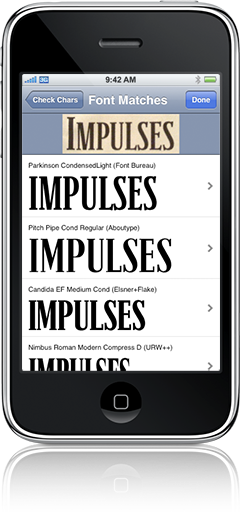
- What The Font
WhatTheFont Mobile直接连接到广受赞誉的MyFonts字体识别服务,该服务已经连续十年帮助客户精确识别到一些不常见的字体了。它通过Wifi或者移动手机网络来运行工作,因此你可以随时随地的修复你的字体。

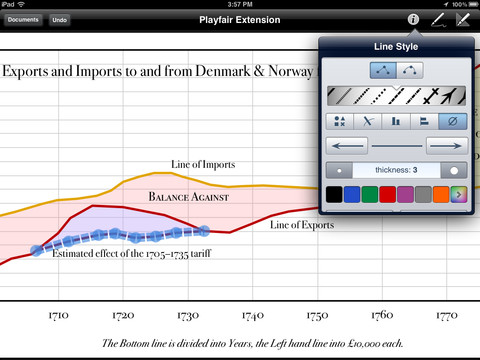
- Omni Graph Sketcher
在iPad上使用OmniGraphSketcher可以让你在短短数秒内就能创造出一个优美且精确的图形,不管该图形是否有详细的数据报表或者概念说明。

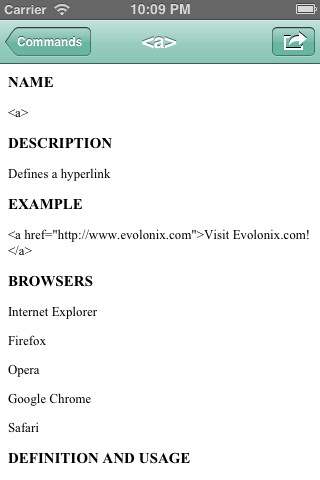
- HTML5 Reference Guide
HTML5 Reference Guide (HTML5参考指南)提供了了关于HTML5的tag(标签)、global attributes(全局属性)以及event attributes(时间属性)的指南信息。

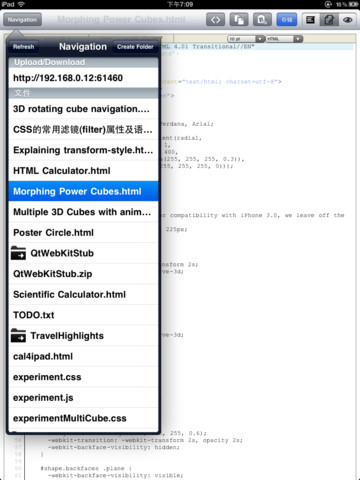
- Editor For iPad
这是一个在iPad使用,支持HTML、CSS、JS等代码语法高亮的文本编辑器。它是所见即所得的。此外,它包含了超过50个HTML、CSS、JS文本模式的快速输入。这让HTML5开发起来更加方便。

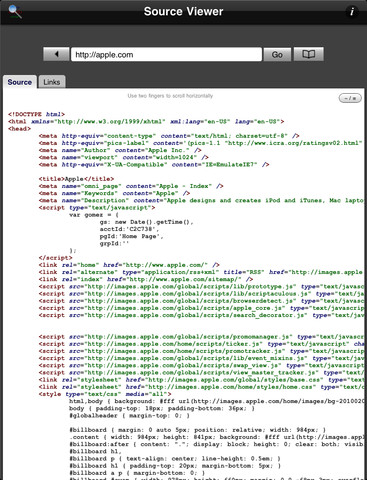
- Source Viewer
不关你是网站设计者还是好奇心强的人,它都适合你。Source Viewer (源码查看器)可以查看任何一个网站上的HTML、CSS、JS源码。

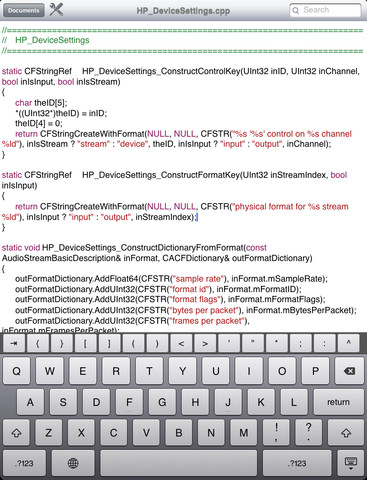
- iCode Editor

- FTP
一个支持iPad、iPhone、iPod touch的FTP客户端。可以用来查看、编辑HTML/CSS/JS/PHP/ASP 或者其他任何你服务器上的文件,使用它可以在任何地方更新你的网站。同样的也可以查看图片和文档(JPG, PDF, DOC, XLS, PPT等等)。

- CSS3 Reference
iPad上的CSS3 Reference(参考指南)是最好的CSS指南应用。它的特点是不忽略任何一个CSS3, CSS2.1, CSS2, and CSS1定义过的属性。它还有另外一个特点,提供完整的CSS版本和浏览器的兼容性矩阵,缺省属性、值、与实例。

- Deeper into Xhtml
既然你已经有了基本的XHTML基础,现在是时候去深入的了解它了。网站设计大师 Geoff Blake 将回来带你深入了解XHTML!

英文原文,OSChina原创翻译。
