jQuery的社区力量的重要体现就是jQuery插件,我们每隔一段时间就会在jQuery插件大全中给大家推荐最新最好用的jQuery插件,今天我们带来了12个帮助你有效简化开发的jQuery插件,希望大家喜欢!
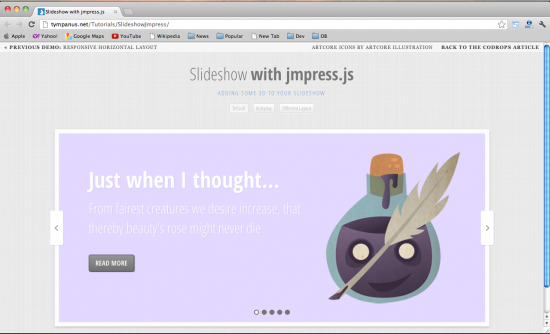
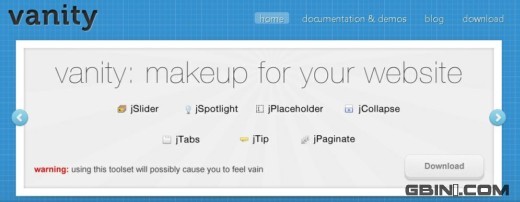
Vanity Toolset
vanity toolset是一套方便的UI工具集,可以帮助你快速的搭建幻灯,聚光灯,占位,收放相关的UI,它完成了大部分的UI功能,你只需要花费很少时间就可以构建一个完整功能的UI

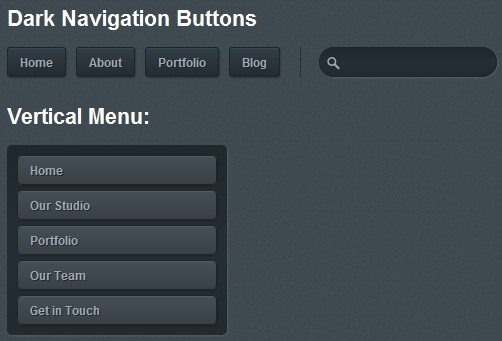
percentageloader
这个漂亮的进度条插件可以帮助你快速构建一个功能丰富的加载条,让你的界面不在千篇一律。

Blur.JS
一个帮助你创建元素透明效果的jQuery插件。

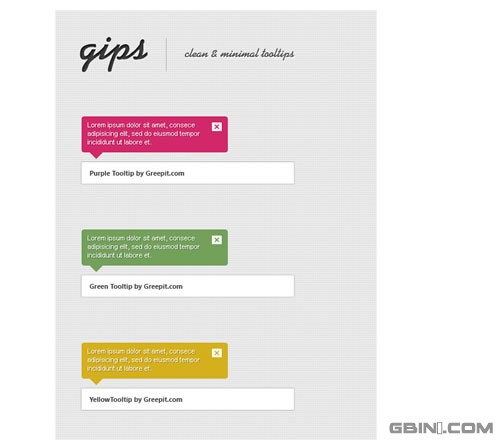
GIPS
一个超干净整洁的工具提示jQuery插件,基于Gips的免费素材

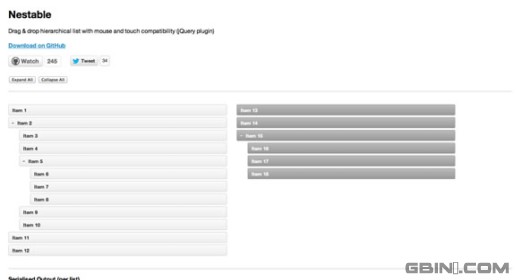
NESTABLE
一个帮助你实现层次拖放列表的jQuery插件

NOTIFY
一个实现通知的jQuery插件,可以快速简单的帮助你添加简单的提示通知

HAMMER.js
一个帮助你更好的支持触摸设备的jQuery插件

TYPEBUTTER
允许你针对任意字体设置光学字偶距(Optical Kerning)(注:光学字偶距可以调整单词间的间距)

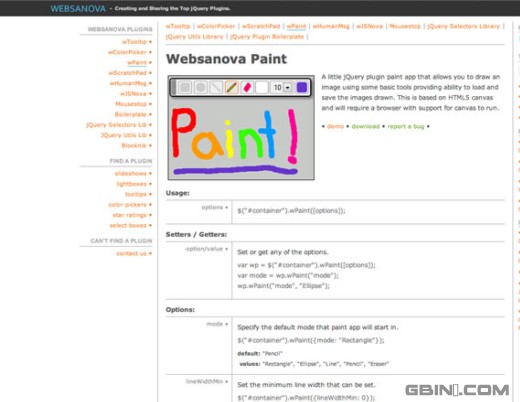
WEBSANOVA PAINT
一个jQuery画图的应用,可以让你保存你的涂鸦

IPICTURE
以帮助你通过添加描述来创建互动图片的jQuery插件

ADIPOLI
一个帮助你创建各种不同悬浮效果的jQuery插件

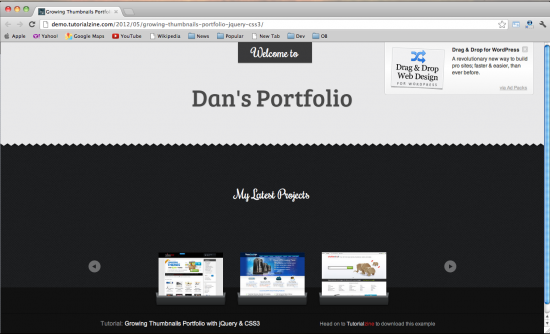
THE WOOKMARK JQUERY PLUGIN
一个仿制wookmark.com的网格布局jQuery插件,它可以帮助你动态的布局列元素

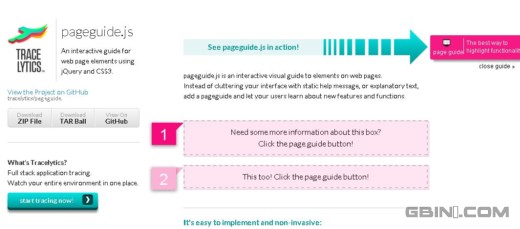
Pageguide.js
一个帮助你创建友好的用户使用指南的jQuery插件