在网页世界里,图片毋庸置疑扮演着非常重要的角色。然而我们平时看到的一些图片都只是静态的,或者是一些gif动画图片,今天我向大家分享6个超级震撼的网页图片特效,其中有基于jQuery的,也有基于HTML5的,效果非常的棒。
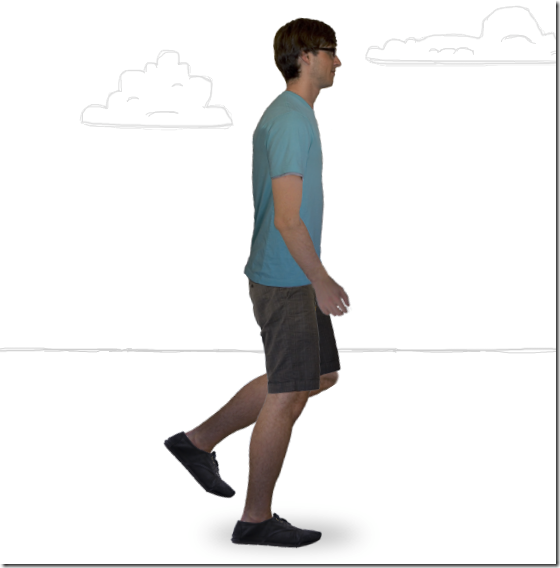
这是一个完全用CSS3配合图片实现的人物行走动画,没有用一行JS代码,一起来看看吧,这个行走动画是不是很犀利呢?注意:请用版本比较高的Firefox和Chrome浏览器观看此动画。
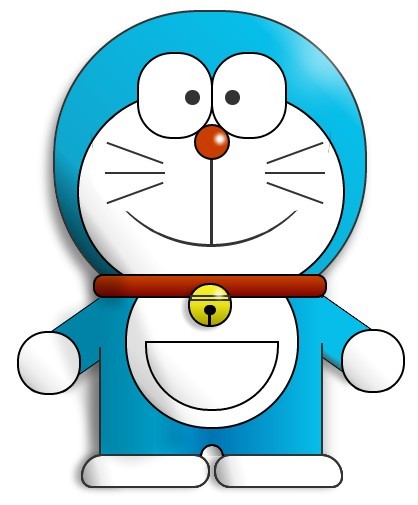
2、CSS3机器猫
这是一个用纯CSS3画出来的机器猫,没有加一张图片。值得大家注意的是,这只CSS3机器猫的眼睛还是会动的哦。
这是一个完全由jQuery控制的乌鸦飞行动画,通过对飞行参数的控制,乌鸦以不同的方式展翅飞翔,非常有爱。
这是一个基于HTML5技术的图片动画特效,该动画将一张100*100像素的gif图片切合成一个个像素然后随着鼠标的点击,这一个个像素便会分散和聚合,很让人震撼。
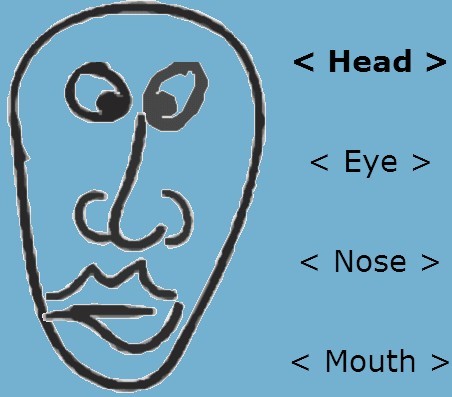
这是利用HTML5实现的人脸绘制程序,该人脸绘制程序使用方向键选择人脸的具体信息(上下键选择面部位置,左右键切换某个面部),由于是在Canvas画布上绘制,效果令人十分惊讶。
曾经在QQ空间看到过一种广告的展现形式,那就是在页面右上角悬浮一个页角,等你鼠标移上去就像翻书一样把页面展开来,达到显示广告的目的,这种方式对用户来说比较友好,不用强制性去看广告。那么,这种翻页效果是如何实现的呢?今天我就要给大家分享如何实现这种翻页效果。
以上这些图片特效希望大家能喜欢。