语法高亮对所有的代码编辑器来说是一个很重要的特性。当然它应该增加可读性,简化调试过程,给不同的代码语法设置不同的颜色。如果你的网站可以分享代码或者教程,你应该确保有一个好的语法高亮插件显示给你的读者。为了让你的代码呈现为可视化的,友好的方式,它是必不可少的。下面我们来进一步讨论和实现你的代码。
我个人认为可视化的SyntaxHighlighter有点乱, Snippet很干净的,也很小。
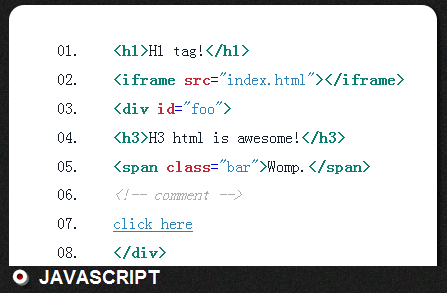
Snippet是一个很酷的jQuery语法高亮插件,基于SHJS脚本,你可以在SourceForge上找到源码。


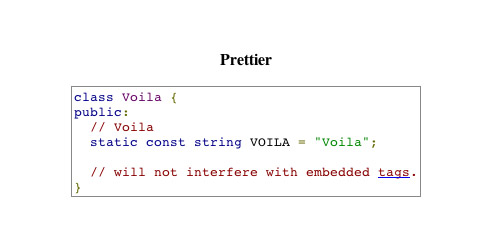
Google Code Pretiffy 是 Google 的一个用来对代码进行语法着色的 JavaScript 库,支持 C/C++, Java, Python, Ruby, PHP, VisualBasic, AWK, Bash, SQL, HTML, XML, CSS, JavaScript, Makefiles和部分Perl。
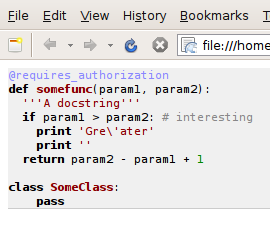
Highlight.js是一个用于在任何web页面上着色显示各种示例源代码语法的JS项目。

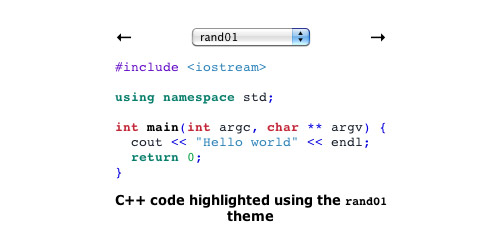
SHJS 是一个用来高亮显示不同源码语法的JavaScript库。支持几乎所有的编程语言的语法。

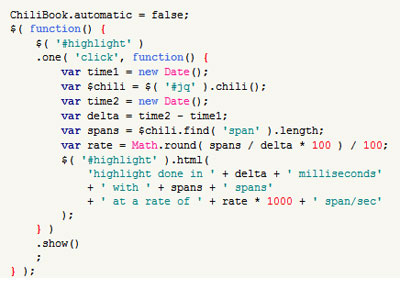
Chili是一个jQuery源代码语法着色/高亮插件。具有以下特性: 着色非常快,易于使用,完全可定制,文档丰富。 支持显示行号。 在Internet Explorer、Firefox、Opera和Safari等浏览器上显示同样的效果。 默认支持的源代码类型包括:C++、C#、CSS、Delphi、Java、JavaScript、LotusScript、MySQL、PHP和XHTML。 完全支持正则表达式,包括反向引用。

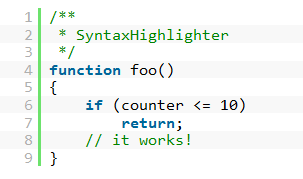
SyntaxHighlighter (原名:dp.SyntaxHighlighter)是一套在浏览器上对各种代码进行语法着色的独立 JavaScript 库。格式化效果如下图所示:

这也是本站所使用的语法着色库。
示例代码:
SyntaxHighlighter.config.bloggerMode = true;SyntaxHighlighter.config.clipboardSwf = 'scripts/clipboard.swf';...SyntaxHighlighter.all();
英文原文,OSCHINA原创翻译
