CSS3技术现在越来越成熟,通过CSS3的一些新特性(如box-sizing、边界半径、文字阴影、渐变等)创建的效果已经令前端开发者兴奋不已。使 用CSS3进行前端设计是未来的发展趋势。因此,如果你是一名前端设计师,就需要掌握这些最新的技术,否则就有可能会被淘汰。
一、参考手册
编写统一、符合习惯的CSS的原则,有中文版本。
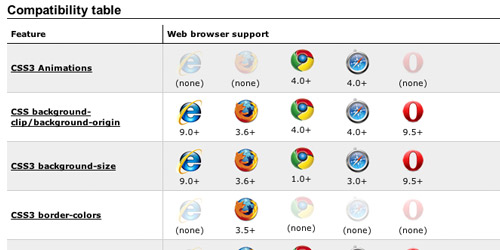
示例代码和CSS3特性支持情况表。
CSS3 Selector的官方指导手册。

主流浏览器对HTML5和CSS3支持情况一览表。

5. CSS3 – Information and Samples
针对CSS3的各种信息和示例。


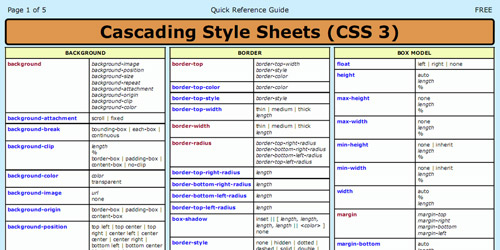
7. Smashing Magazine CSS3 Cheat Sheet

二、CSS代码生成工具
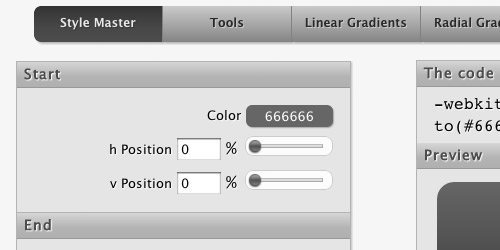
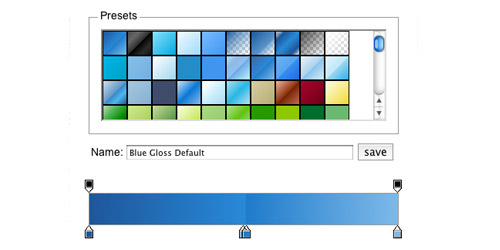
一个强大的CSS渐变代码可视化编辑器,类似于Photoshop的渐变设置界面。

2. Gradient
CSS3渐变代码生成器。

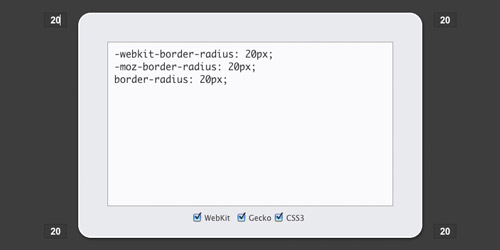
边界半径(圆角)代码生成器,通过设置四个角的半径数字,即可自动生成代码,且能够直接预览到效果。

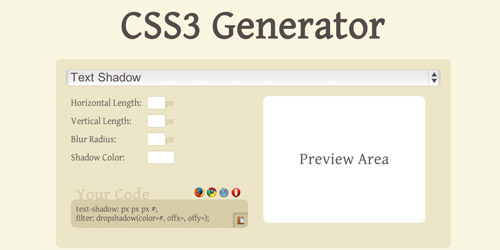
通过可视化形式设置各种属性,包括文字阴影、轮廓、边界、渐变、过渡等,并能够自动生成代码。

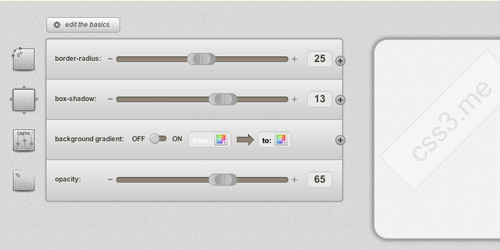
5. CSS3
针对边界半径、box阴影、背景渐变和不透明度的CSS3代码生成器。

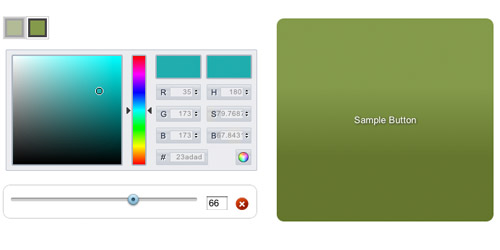
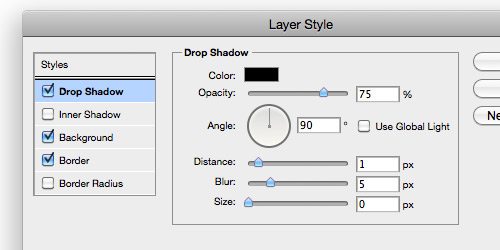
6. LayerStyles
如果你熟悉Adobe Photoshop,你会发现这个工具非常好用。

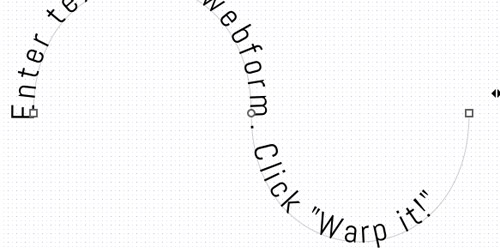
7. CSSWarp
自动生成路径文本的CSS代码。

生成woff、svg、eot和ttf格式的字体,并在CSS中使用。

9. CSS3 Maker
强大的CSS3代码生成器。

10. CSS3 Tool
各种CSS3代码生成工具集合。