工具提示是当鼠标在某特定区域上停留时显示的一个矩形窗口.工具提示窗口包含一些编程者想要显示的文本.在这点上,工具提示同状态栏的作用是一样的,所不同的是工具提示当单击或者远离指定区域的时候就会消逝,你可能熟悉与工具栏相关联的工具提示,那些”提示”是工具栏控件提供的便利.如果你想要在其它窗口、控件中显示工具提示的话,就不得不自己创建他们.
本文介绍 20 个免费的 jQuery 的工具提示插件:
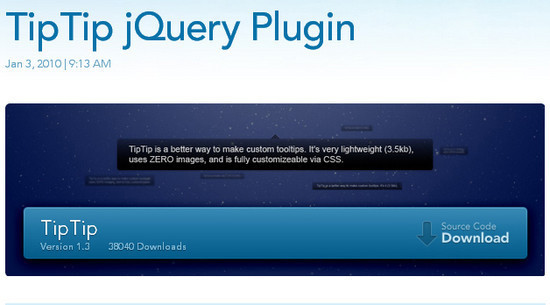
TipTip
TipTip 是一个非常轻量级和智能的 jQuery 的工具提示插件,无需图片,可通过 CSS 进行定制,压缩后只有 3.5K

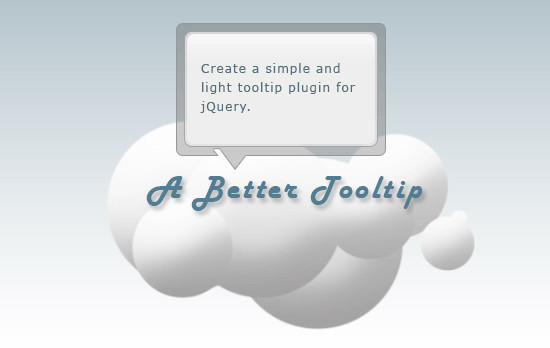
Build a Better Tooltip with jQuery Awesomeness
通过这个智能的jQuery插件可用来替换浏览器默认的工具提示

jQuery (MB) Tooltip
同上

jQuery & CSS Tooltip
该代码可非常简单的创建外观很好看的工具提示。

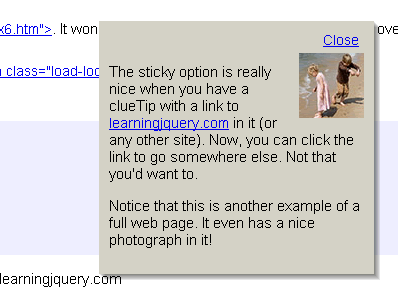
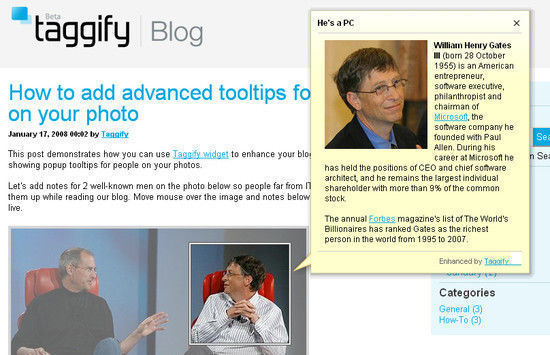
Sticky Tooltip
支持超文本的工具提示,包括可在提示中显示图片。

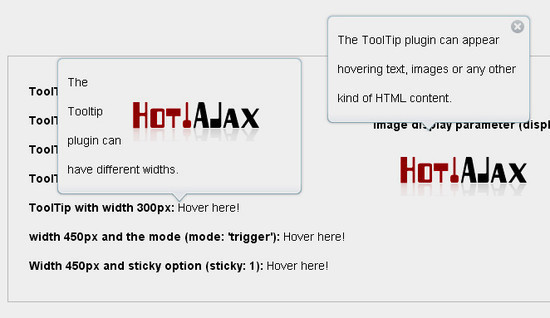
jQuery Tooltip Plugin
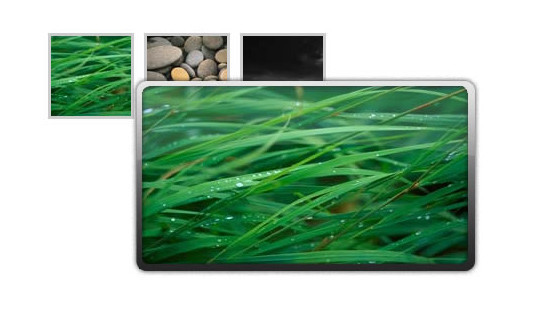
jQuery Image Tooltips
当用户鼠标放在缩略图上,便会出现一个提示框用来显示对应的大图,并支持显示和隐藏的动画特效。
DHTML Tooltips
支持格式化和超文本的工具提示效果
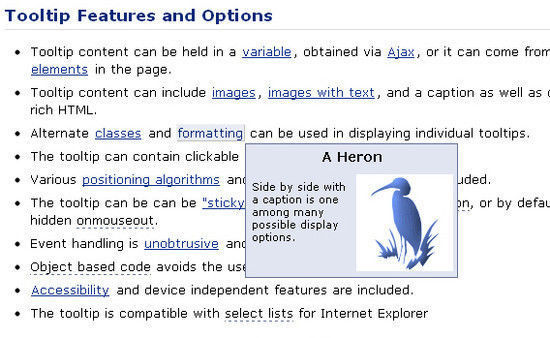
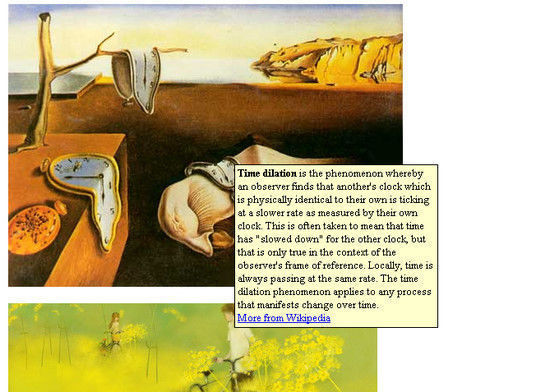
Prototip 2
Prototip 可以让你创建图片和文本混合的工具提示,这是一个 Prototype 插件,而非 jQuery。
Mobile Tooltip Widget for GWT
ClueTip

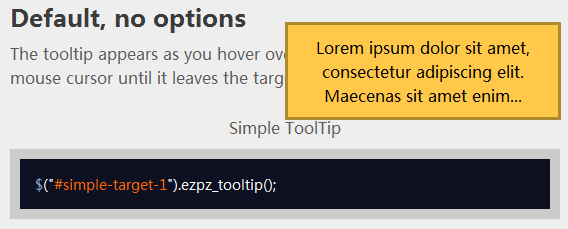
EZPZ Tooltip
EZPZ 工具提示又是一款 jQuery 的 Tooltip 插件。

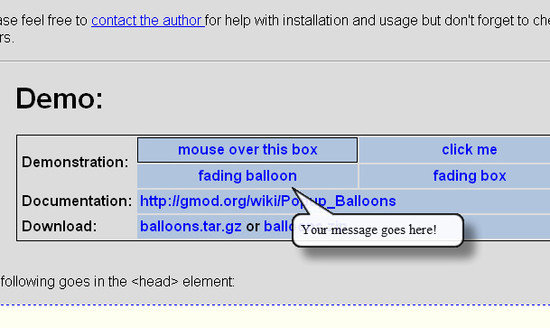
Balloon Tooltip Demonstration
圆角效果的工具提示插件

ToolTip MooTools
这是 MooTools 的工具提示插件。

MooTools Tooltip
同上

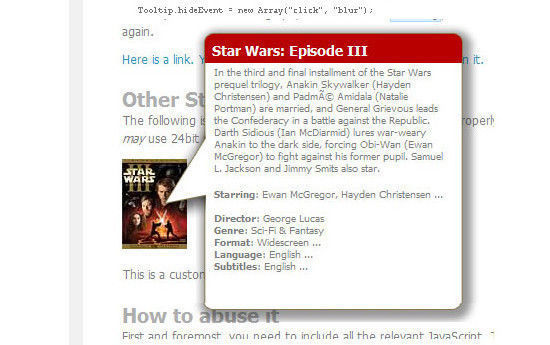
Tooltip.js
Tooltip.js 是一个基于 Prototype 和 Script.aculo.us 构建的工具提示插件

Advanced Tooltips
高级工具提示,带有标题栏、内容和底栏

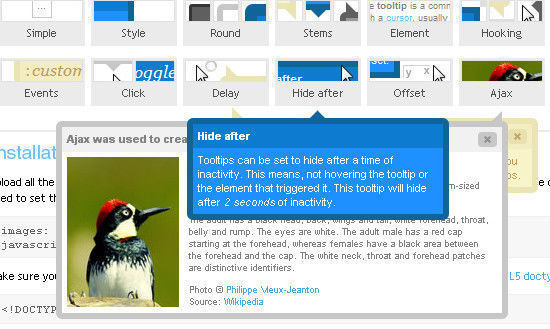
qTip2
qTip2 提供多种不同风格的工具提示
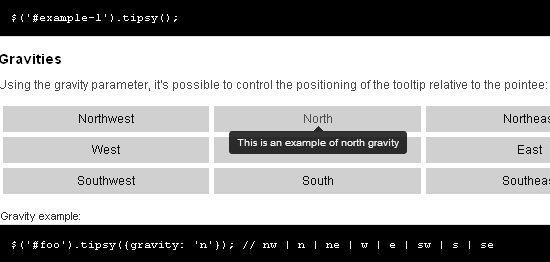
tipsy
类似 Facebook 的工具提示插件。

Cool DHTML Tooltip
一个简洁的工具提示插件

via smashinghub